Создание меню в Lumberyard.
Ни одна игра не может обойтись без меню, опций, настроек или других вспомогательных элементов пользовательского интерфейса (UI). Давайте начнем создавать полноценное меню, для нашего проекта, с рабочими кнопками и фоновым изображением. Созданием фонового изображения как раз и займемся в этой статье.
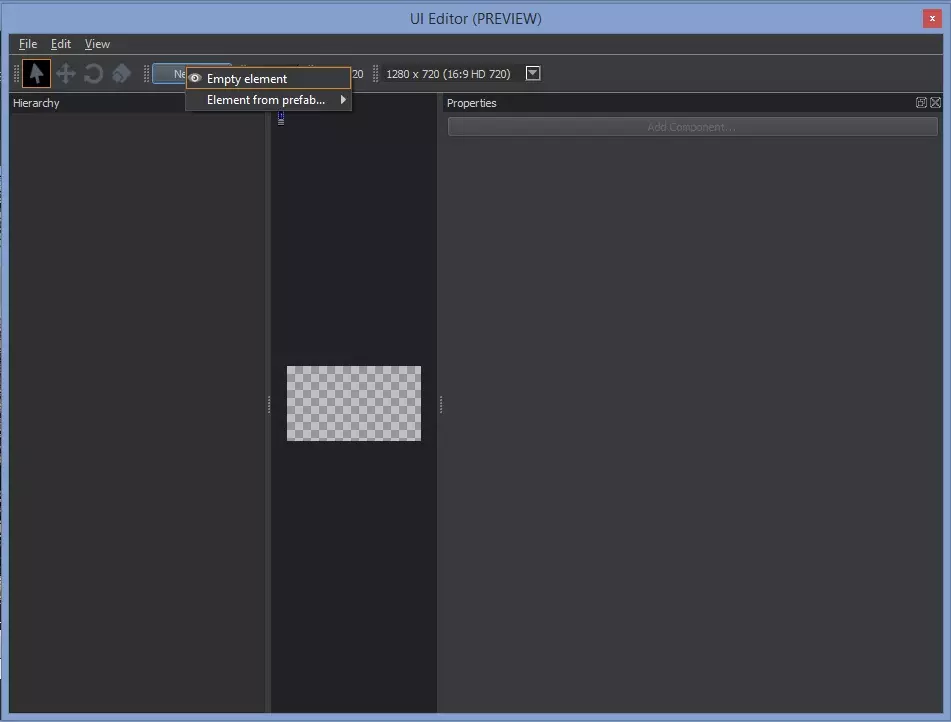
Итак, начнем, откроем проект и перейдем в панель редактора UI
![]()
Создадим пустой элемент New — Empty element

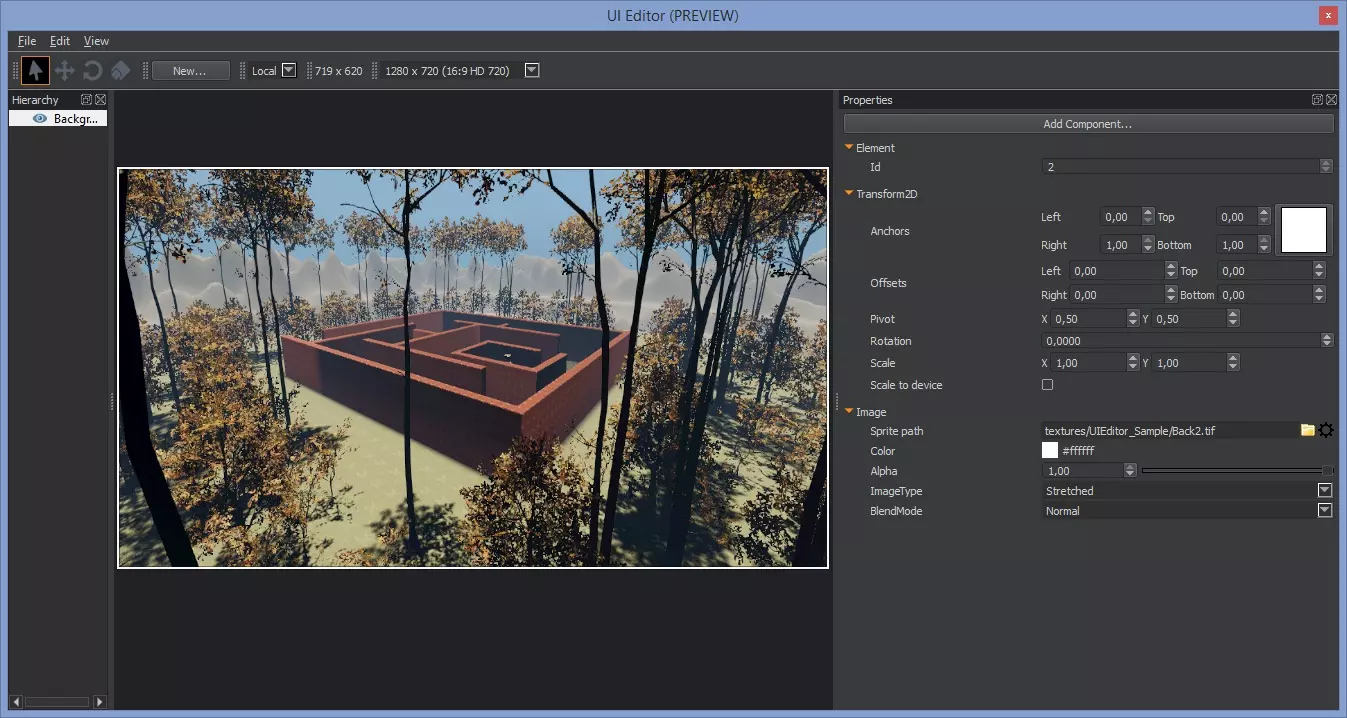
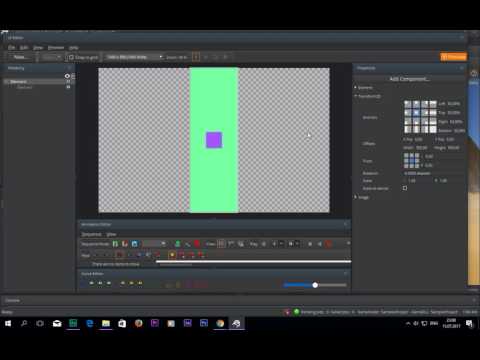
В окне просмотра появится пустой элемент, по умолчанию он уже будет выделен и в окне Properties появятся свойства этого элемента. В параметр Transform2D можете поэкспериментировать со значениями и посмотреть, как они влияют на наш элемент.
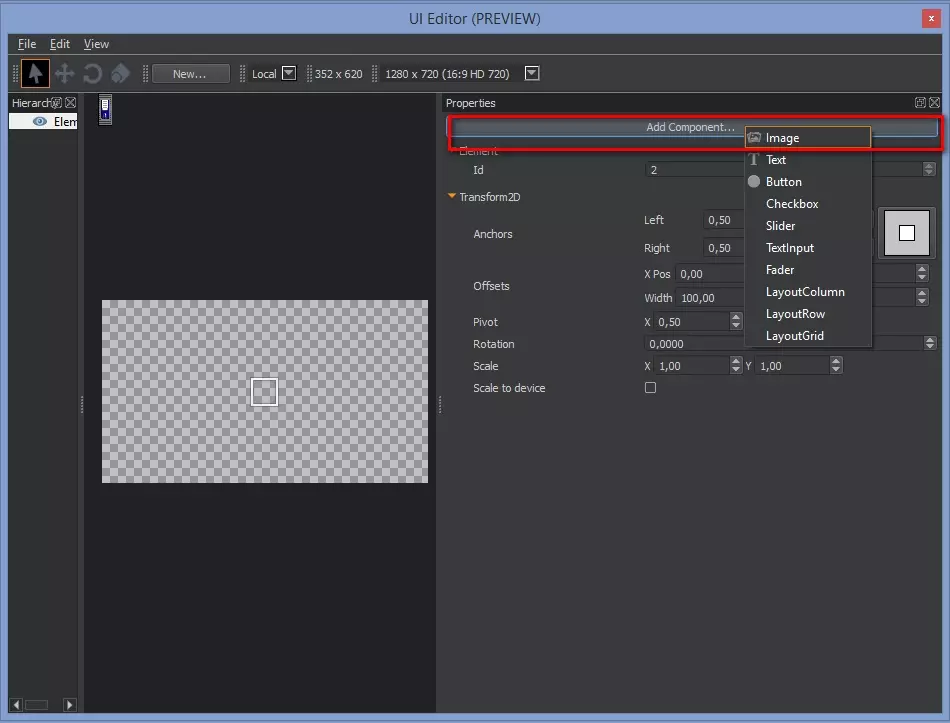
Далее к нашему элементу добавим параметр Image для того, чтобы он отображался у нас в игре.

Снова в окне Properties вы можете заметить, что добавились новые опции для параметра Image, по умолчанию цвет заливки у нас будет белым, нажмите на значение Color и измените его (по желанию).
Слева, в Hierarchy нажмите на наш элемент два раза и переименуйте его.

Изменим размер нашего фонового изображения. На панели инструментов окна UI editor есть три инструмента для работы с элементами:
- Selection — выбор элемента,
- Move — перемещение элемента,
- Rotation — вращение элемента,
- Resize — изменение размера элемента.
![]()
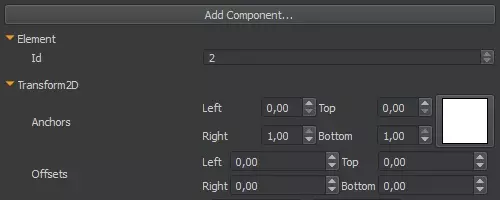
Попробуйте выбрать каждый инструмент и поэкспериментировать с изменениями элемента. Отменить все изменения можно нажатием клавиш CTRL+Z. Так же, если вы заметили, изменить размеры и другие параметры элементы можно через опцию Transform2D. Установите параметр Anchors и Offsets такие параметры как указаны ниже.

Размер элемента должен закрывать все пространство, и в то же время, не выходит за рамки.

Следующий шаг, добавление фонового изображения. В значении Sprite patch нажмите на значок папки и выберете фоновое изображение.

Добавим еще несколько изображений, в меню нажмем New – Element from prefab – image. Этот элемент должен отобразится в иерархии как дочерний нашего фонового изображения. Продублируем его CTRL+C и вложим изображения. (Создать изображения можно в любом графическом редакторе, как видите, я использовал свои изображения.)
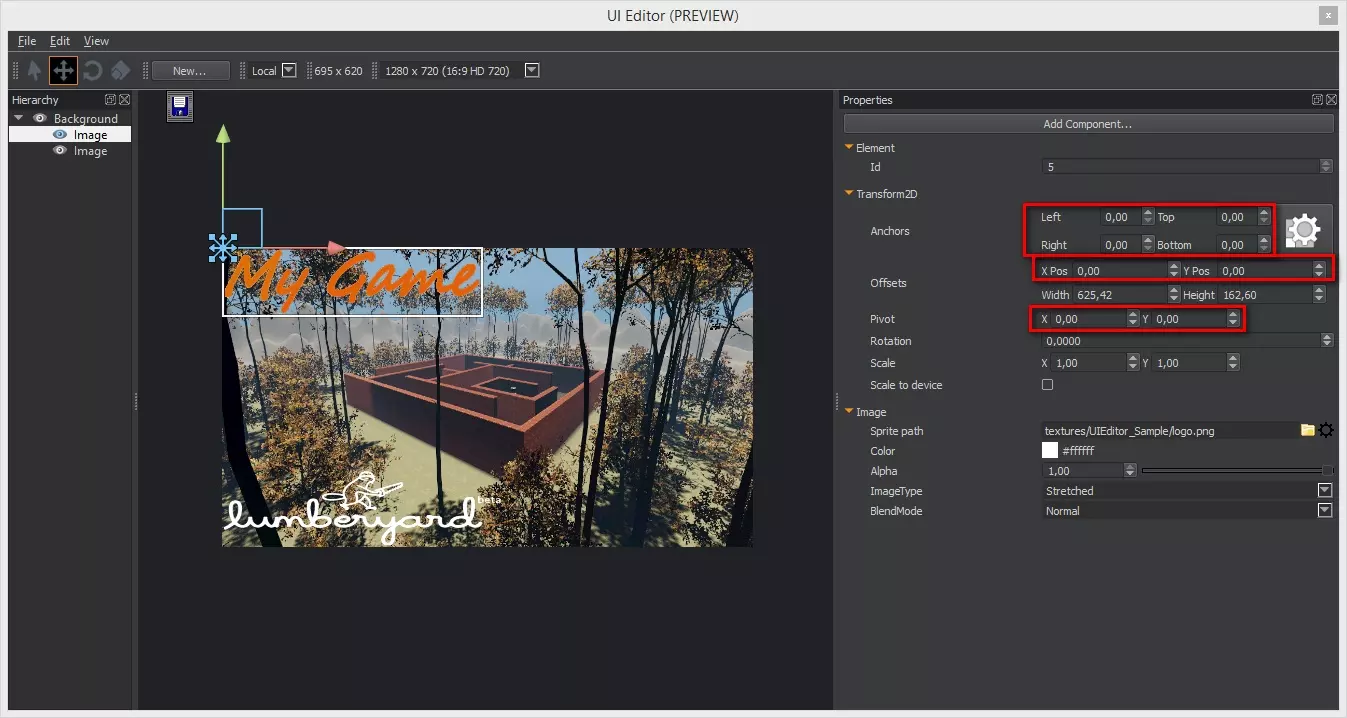
Далее разместим наши новые элементы вверху слева и внизу слева и изменим параметр Transform2D для того, чтобы наши изображения не двигались при изменении разрешения экрана.
Для верхнего изображения необходимо установить параметр Pivot 0,0 , параметр Offsets 0,0 и все параметры Anchors указать 0 ,

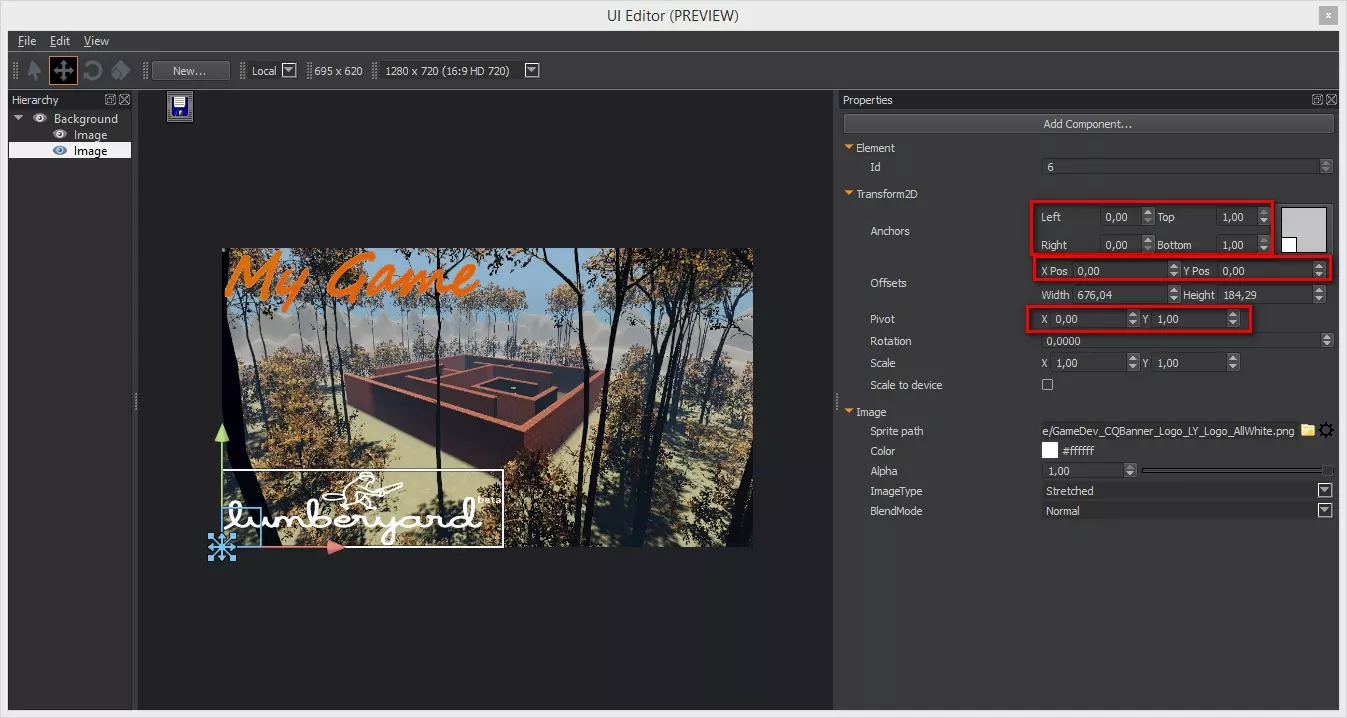
Для нижнего поставим параметры как на скриншоте.

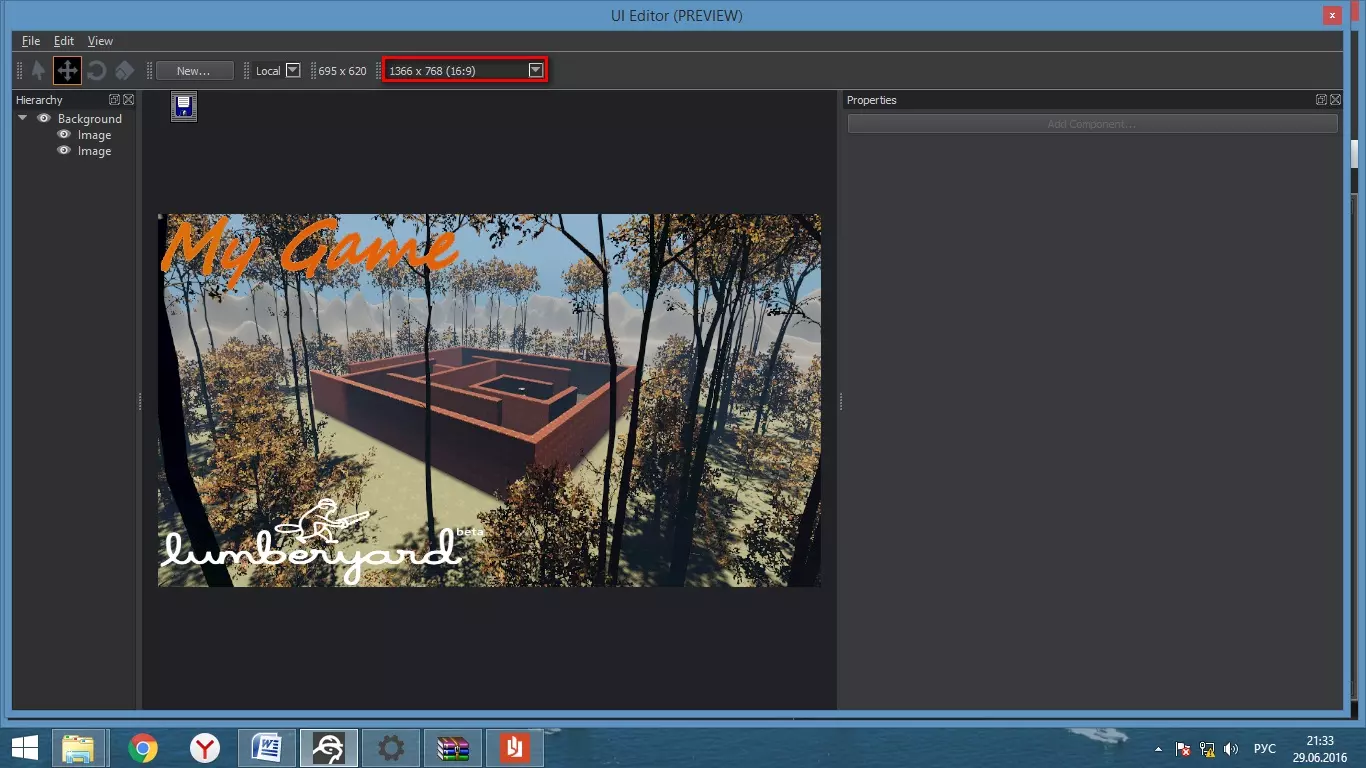
Теперь вы можете заметить, что при изменении разрешения экрана наши логотипы прилипают к углам фонового изображения и остаются на месте.

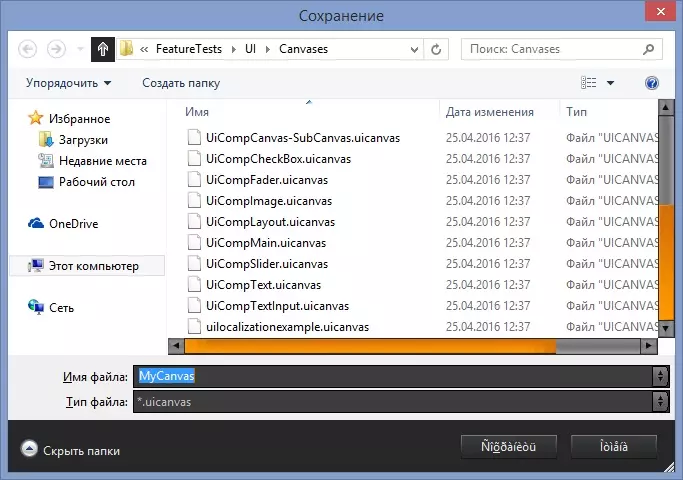
Не забудьте сохранить все изменения для дальнейшего использования нашего меню File — Save as…

На этом пока все, в следующей статье мы научимся добавлять кнопки к нашему меню.
Удачных проектов!!!
📺 Видео
6.5 Lumberyard - Реализация перемещения и анимации в Lua ч.1Скачать

Учебное пособие по Amazon Lumberyard: создание главного менюСкачать

4.1 Lumberyard - Создание ландшафтаСкачать

Amazon Lumberyard - Cloud Canvas Part 1: SetupСкачать

Learning Amazon Lumberyard Part 1Скачать

Lumberyard, create new level, questions // Ламберъярд, вопросы по созданию уровняСкачать

7 Lumberyard - Рассматриваем UI EditorСкачать

Создание главного меню в Amazon Lumberyard | Учебное пособие по лесопилке 2020.07Скачать

First Scripting Attempt: Working With Amazon's LumberYardСкачать

How to install and configure Lumberyard? -STEP BY STEP TUTORIAL /INSTALLATION GUIDEСкачать

Amazon Lumberyard getting started completed levelСкачать

Amazon Lumberyard - Dev preview of legacy.Скачать

terrain basics on amazon lumberyardСкачать

level generation and basic movement in amazon lumberyardСкачать