Создание простого Искусственного интеллекта
Продолжаем создание простого искусственного интеллекта в бесплатном игровом движке Unity 5. На прошлом уроке мы создали простое действие для нашей крысы – ожидание/бездействие. В этой части, мы расширим количество анимаций, которые будут задействованы нашей моделью.
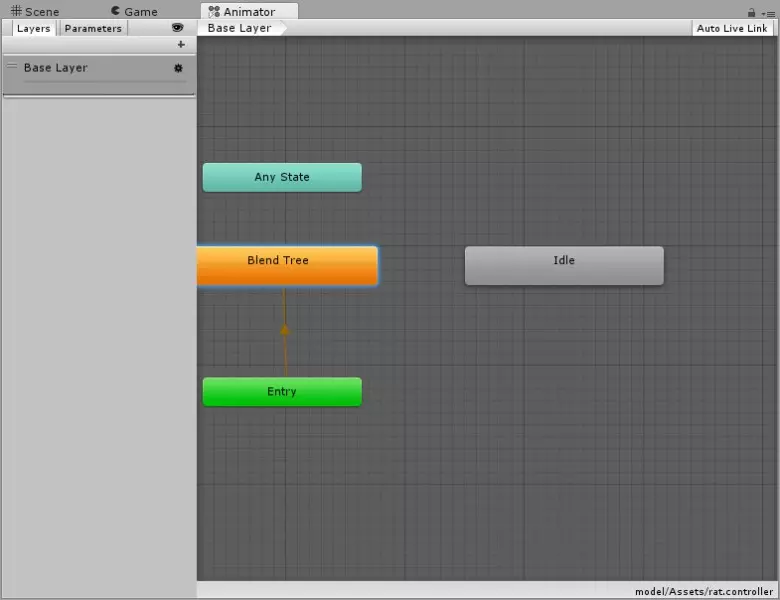
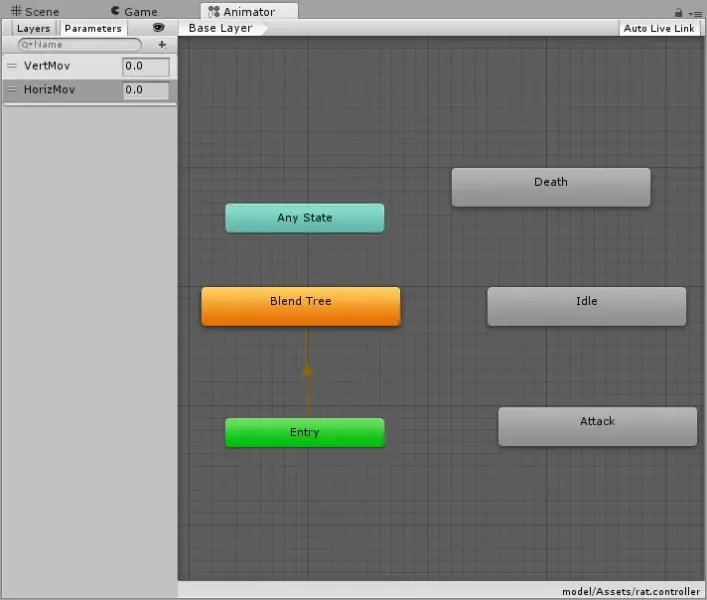
Откроем прошлый урок и перейдем во вкладку Animator. Создадим новый компонент BlendTree, который будет отвечать за движение нашей крысы.

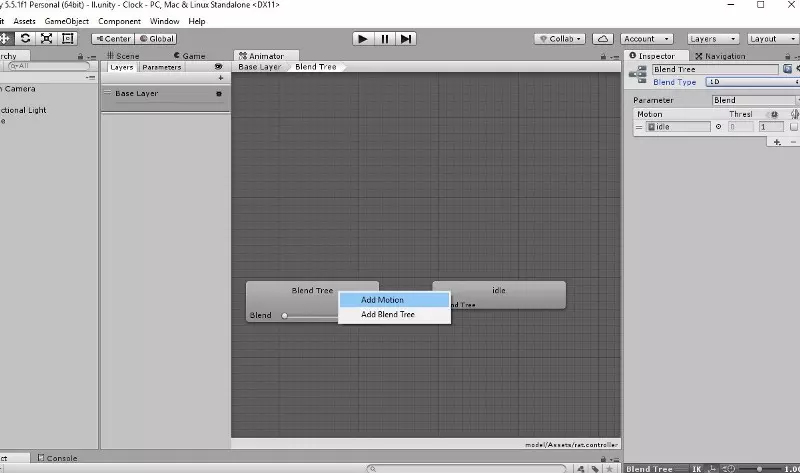
Далее нажимаем на компонент BlendTree 2 раза и создаем новый компонент (add motion)

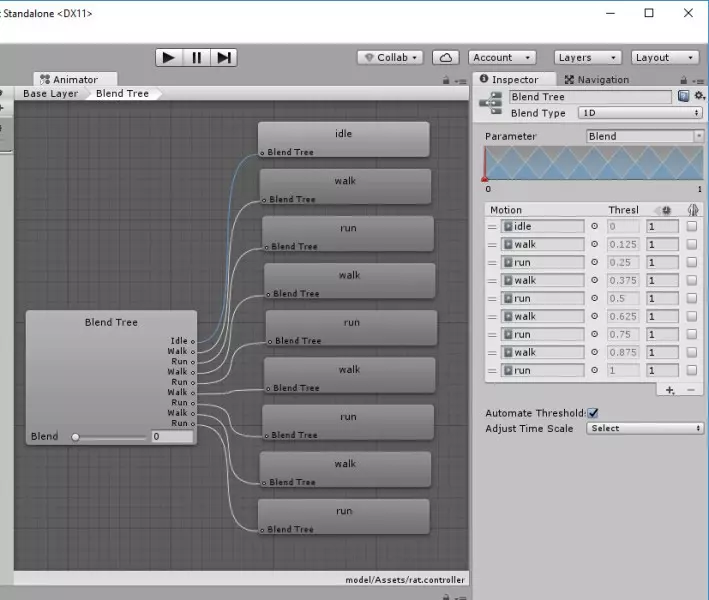
Справа в окне Inspector появится строка, куда перенесем анимацию крысы idle (бездействие). Создадим еще 8 таких motion и добавим анимации в таком порядке как на скриншоте

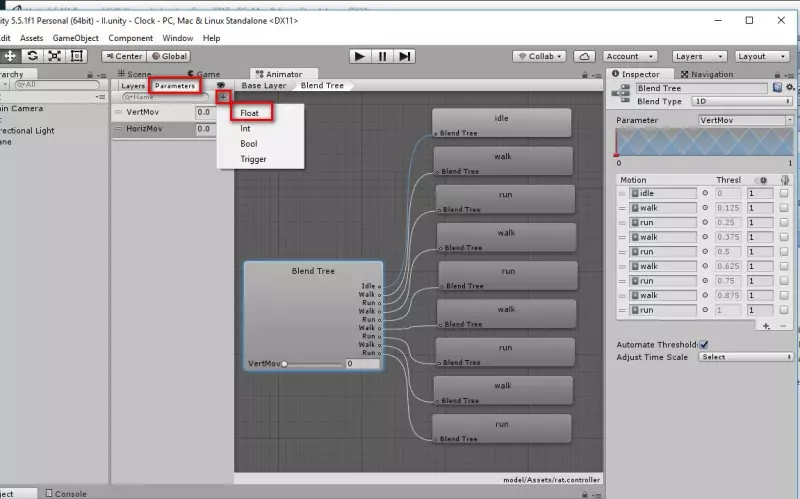
Слева перейдем на вкладку Parameters. Здесь у нас уже есть один параметр, который переименуем в VertMov и создадим еще один (нажав на плюсик) с значением float и именем HorizMov

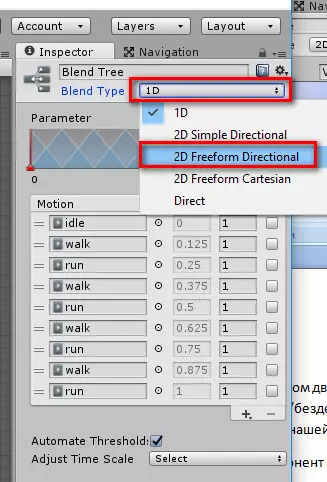
Вернемся в окно inspector и изменим тип BlendTree на 2d Freeform directional

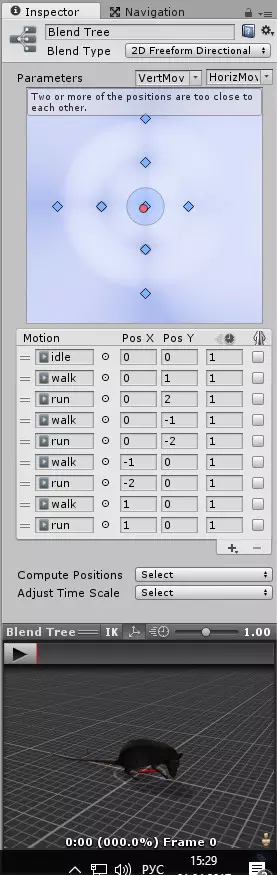
Ниже появятся 2 параметра в которых нужно указать VertMov и HorizMov.
Объясню что мы сделали, компонент BlendTree объединяет несколько анимаций, которые будут проигрываться в зависимости от значения параметров VertMov и HorizMov, которые в свою очередь можно уже изменять из скрипта.
В том же Inspectore измените значения анимаций PosX и PosY как показано ниже

Теперь при определенном значении параметров VertMov и HorizMov будет проигрываться определенная анимация. Можно проверить, запустите анимацию крысы (ниже play) и подвигайте красную точку по синим точкам, вы увидите как анимация изменяется.
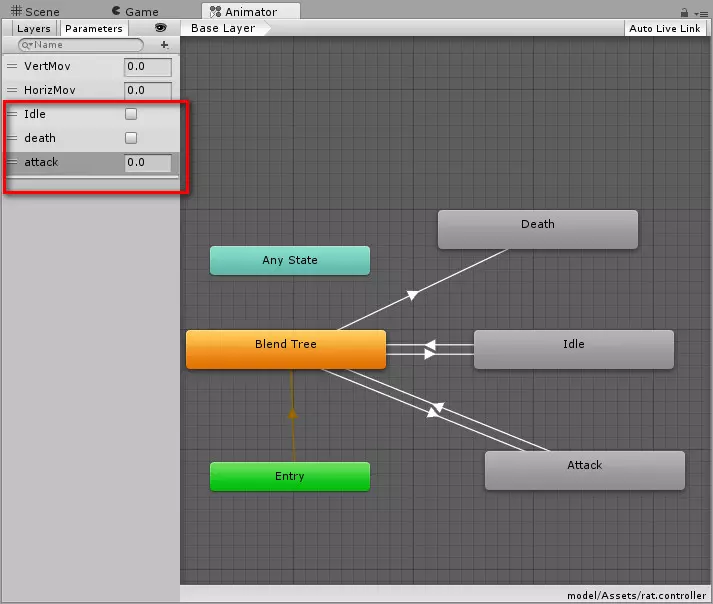
Вернемся в основной Animator и добавим еще несколько компонентов, это атака и смерть.

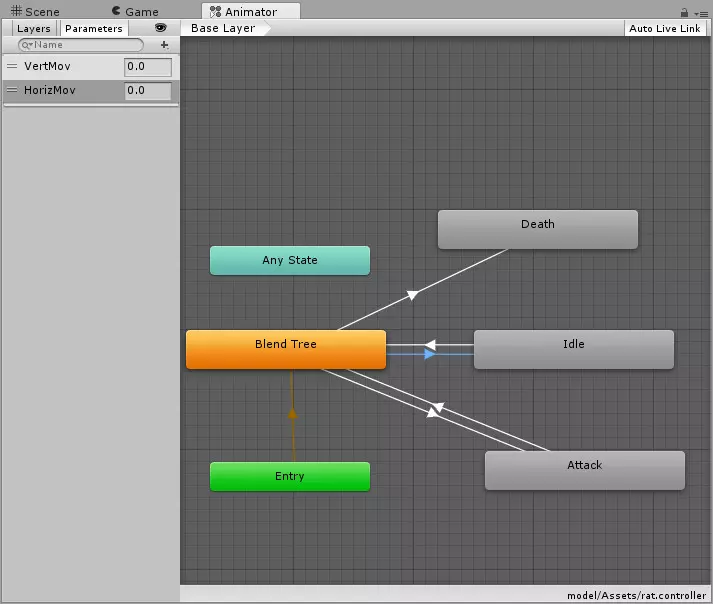
Сделаем наш BlendTree анимацией по умолчанию (правой кнопкой Set a layers default state), после чего он должен стать желтого цвета. Далее соединим BlendTree с другими компонентами idle, attack и death (правой кнопкой make transition), из компонентов idle и attack так же отправим стрелки к BlendTree.

Это означает что в любой момент можно изменить анимацию движения, например, движение на анимацию атаки и наоборот из анимации атаки в движение, а анимацию смерти можно будет проиграть один раз, т.е. после анимации смерти нельзя будет проиграть анимацию движения или атаки.
Добавим еще несколько параметров в окне parameters Idle (bool), attack (float) и death (bool)

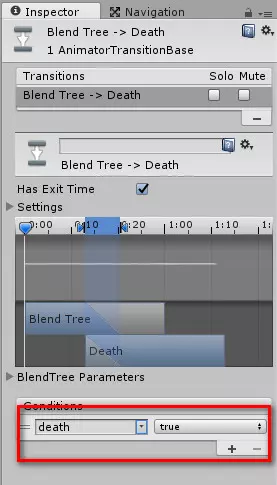
Теперь нужно определить, когда будут проигрываться анимации атаки, бездействия и смерти. Нажимаем на стрелочку от BlendTree к death и в окне inspector добавляем новое значение , точнее наш параметр death, которые будет равен true, т.е когда death будет равно true у нас проигрывается анимация смерти (кстати, не забудьте выбрать анимацию смерти в самом Death )

И, соответственно, для анимации Idle делаем тоже самое, только выбираем параметр idle и из BlendTree к idle он будет равен true и наоборот false.
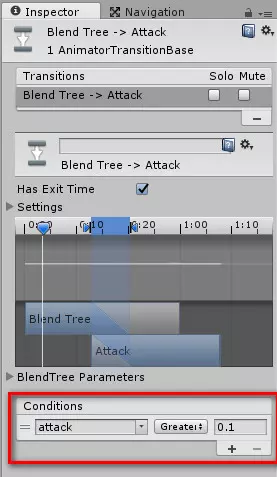
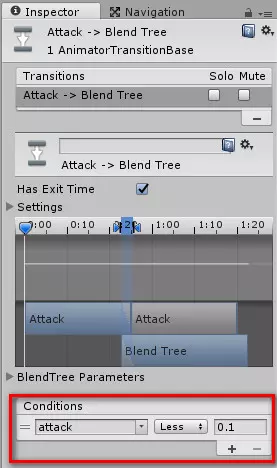
Для атаки сделаем так:
от BlendTree к attack

от attack к BlendTree

На этом данный урок можно завершить, мы настроили анимацию для нашей крысы. В следующем уроке мы создадим скрипт, в котором пропишем все параметры созданные в аниматоре и познакомимся с компонентом NavMeshAgent. Удачных проектов)
🌟 Видео
Искуственный интеллект врага в Unity (патрулирование, погоня и атака)Скачать

🔑 Взлом игр на Unity 3D и защита от него [Tutorial] - часть 2Скачать
![🔑 Взлом игр на Unity 3D и защита от него [Tutorial] - часть 2](https://i.ytimg.com/vi/AktzvXj-7eE/0.jpg)
AI(Artificial Intelligence) #2 Unity5Скачать

[UNITY 5] Как сделать мультиязычность в игре? (2/2) - Android & PCСкачать
![[UNITY 5] Как сделать мультиязычность в игре? (2/2) - Android & PC](https://i.ytimg.com/vi/RsItUGENZjc/0.jpg)
Простой ИИ для гоночной игры на Unity без программирования 2/2. Playmaker TutorialСкачать

Как сделать игру на Unity 5 #10 анимация персонажа 2Скачать

Как сделать игру на Unity 5 #4 управление персонажем 2Скачать

Делаем простую RPG в Unity 5 | #13 (Делаем магазин #2)Скачать

Процедурная генерация бесконечного уровня [Unity 3D] [Tutorial] - часть 2Скачать
![Процедурная генерация бесконечного уровня [Unity 3D] [Tutorial] - часть 2](https://i.ytimg.com/vi/2o4V4mscYOo/0.jpg)
Делаем игру на Unity 5 - #11. Пишем контроллер. Часть 2Скачать

Делаем простую RPG в Unity 5 | #02Скачать

Unity для новичков. Простая камера от третьего лица. Часть 2Скачать

Создание простого врага на UNITY 5Скачать

Делаем простую RPG в Unity 5 | #12 (Делаем магазин #1)Скачать