Как создать землю в Defold Game Engine.
Мы начинаем серию уроков по созданию собственной 2D игры в игровом движке Defold Game Engine. В этом уроке мы создадим ландшафт для нашей игры, по которому будет передвигаться персонаж.
Примечание. Данные уроки не являются собственностью нашего сайта, это перевод официальных уроков разработчиков defold. Но все проверенно и протестировано лично!
Давайте начнем. Откроем редактор Defold и проект, который мы создавали на прошлом уроке.
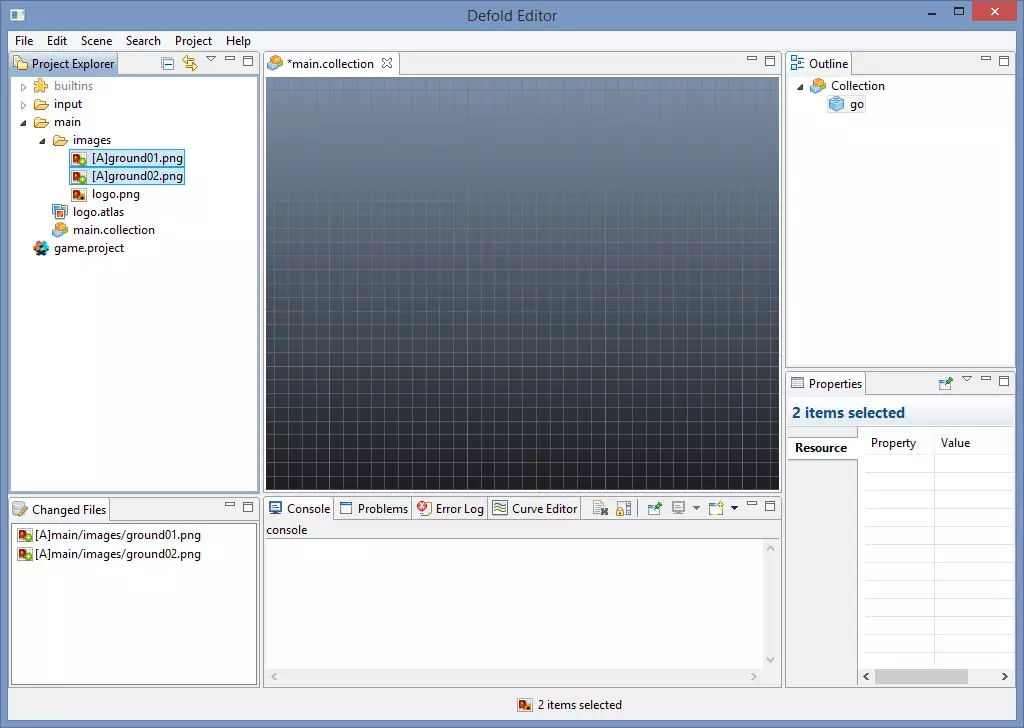
Перейдем в папку main и загрузим сцену main, удалим со сцены стандартный логотип.
Далее нам потребуются дополнительные материалы в виде изображения земли. Их можно взять здесь (и другие изображения, которые будут использоваться в проекте). Переместим в папку images несколько изображений ground01 и ground02.

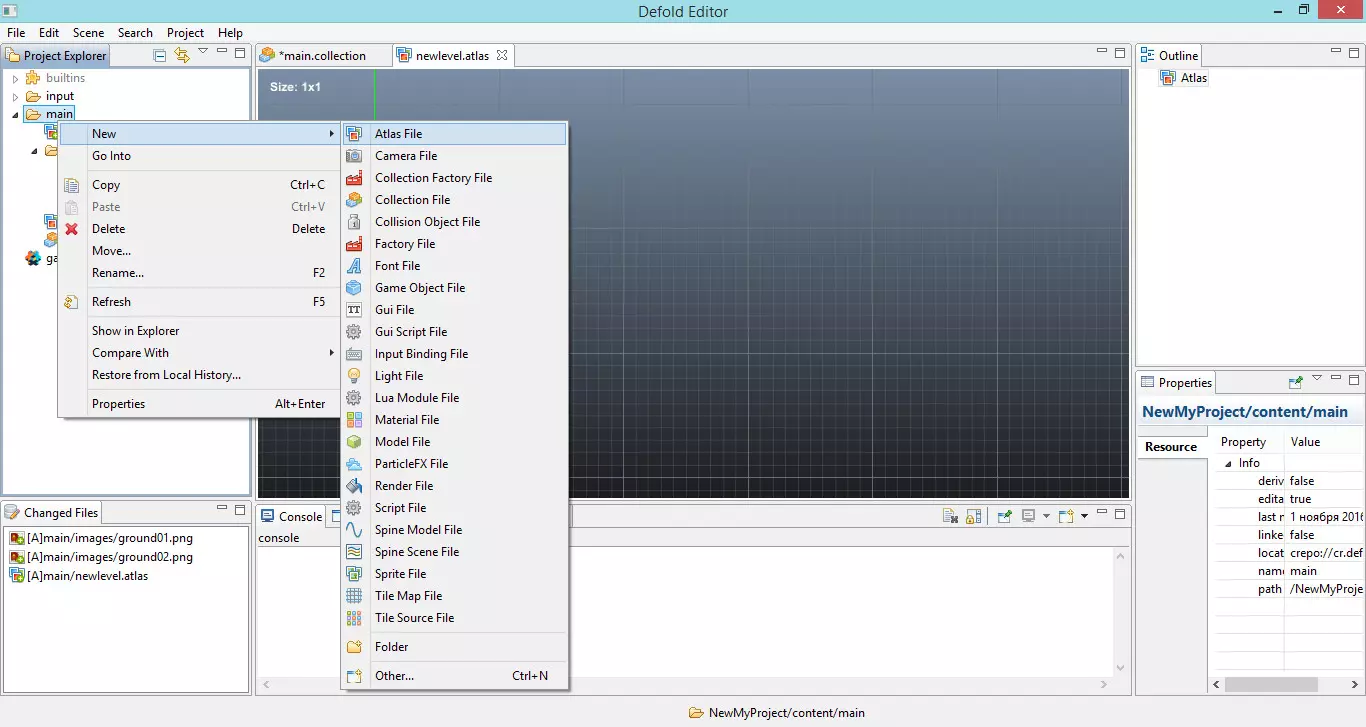
Создадим новый файл (правой кнопкой мыши по папке main New — Atlas file). Atlas — это файл, который содержит в себе набор отдельных изображений, что может влиять на экономию пространства и производительности проекта.

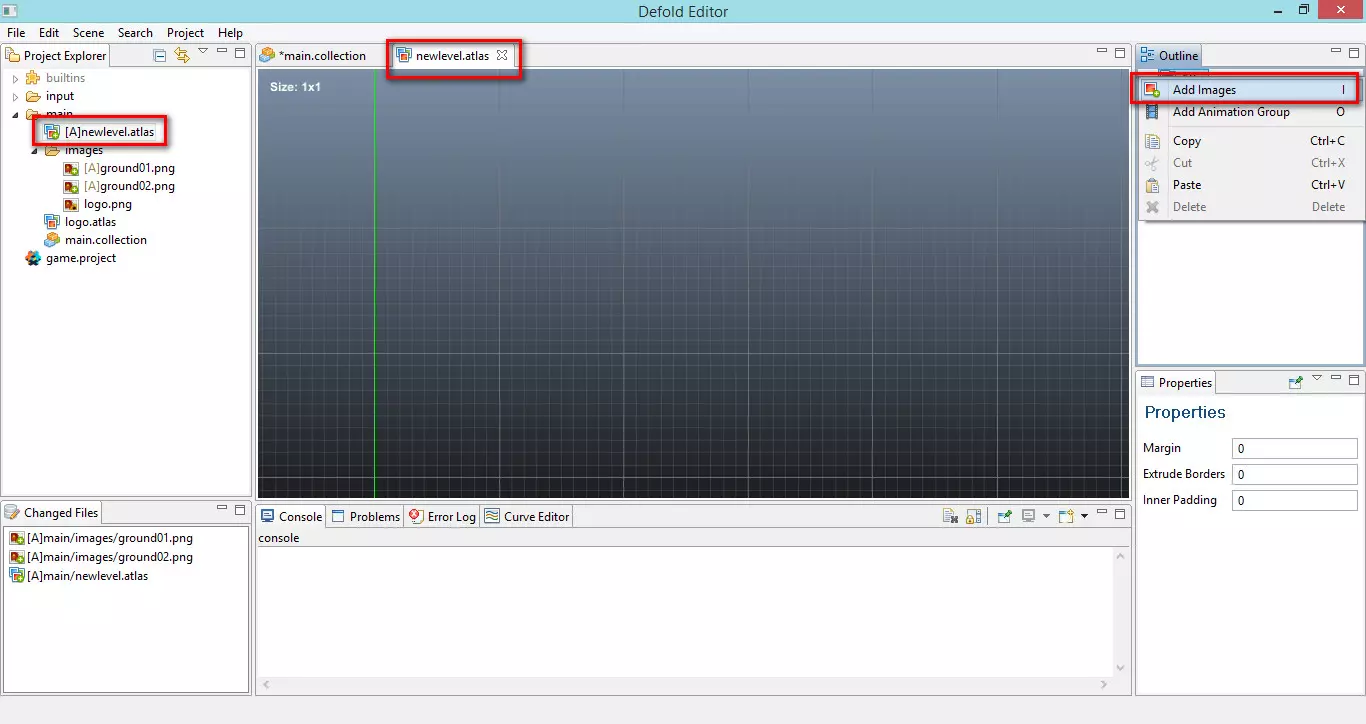
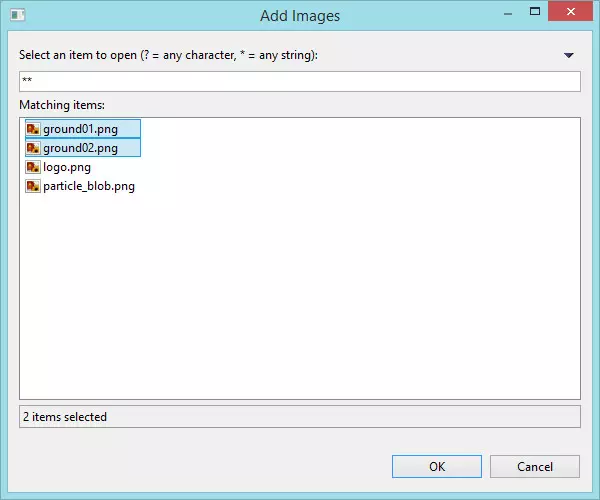
Откроем наш атлас и в окне Outline добавим изображения, которые мы добавляли в папку images


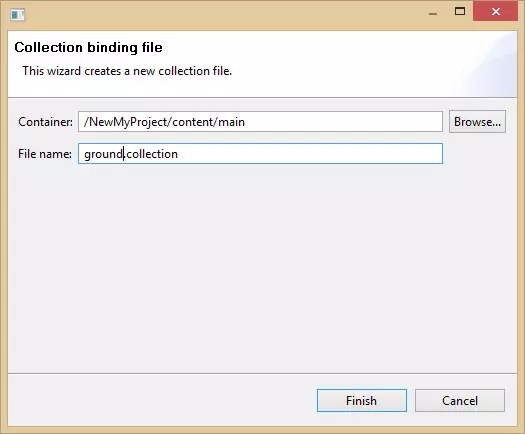
Добавим в папку main файл collection

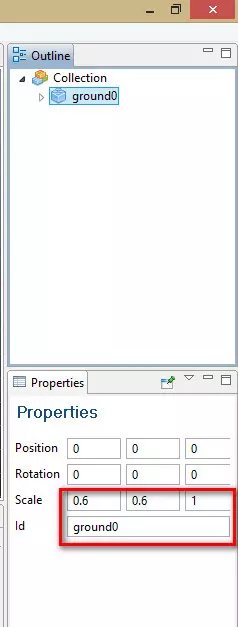
И в окне Outline добавим новый объектов Add — New game object и переименуем его в ground0, в строке ID окна Properties. Изменим размеры Scale на 0.6 по x и y

К объекту добавим sprite Add component — Sprite
![]()
В спрайте добавьте, в окне Properties, в строке image, наш атлас и в строке Default Animation выберете любое изображение. Измените позицию по оси x на 190.
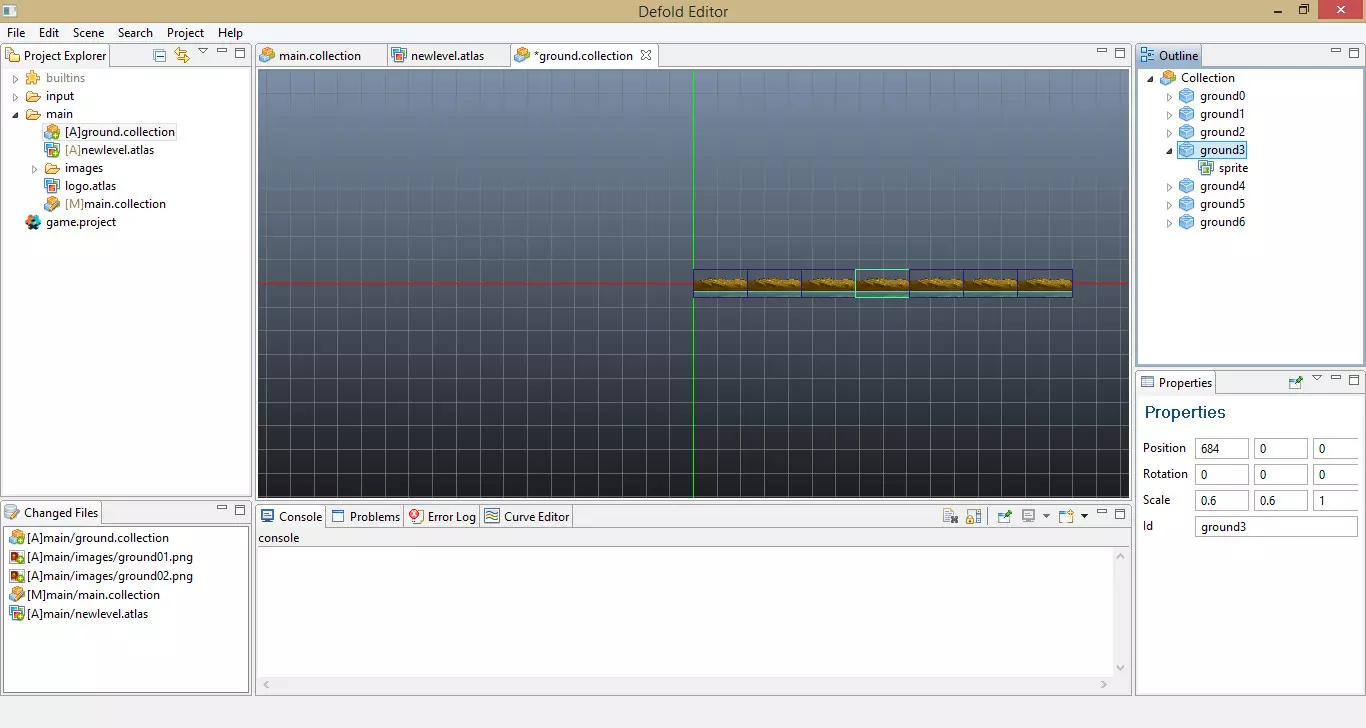
Продублируйте наш ground0 еще 6 раз (CTRL + C CTRL +V, либо copy paste) и в каждом игровом объекте измените позицию, начиная с ground0 0, 228, 456, 684, 912, 1140 и 1368
Примерно должно получится вот так:

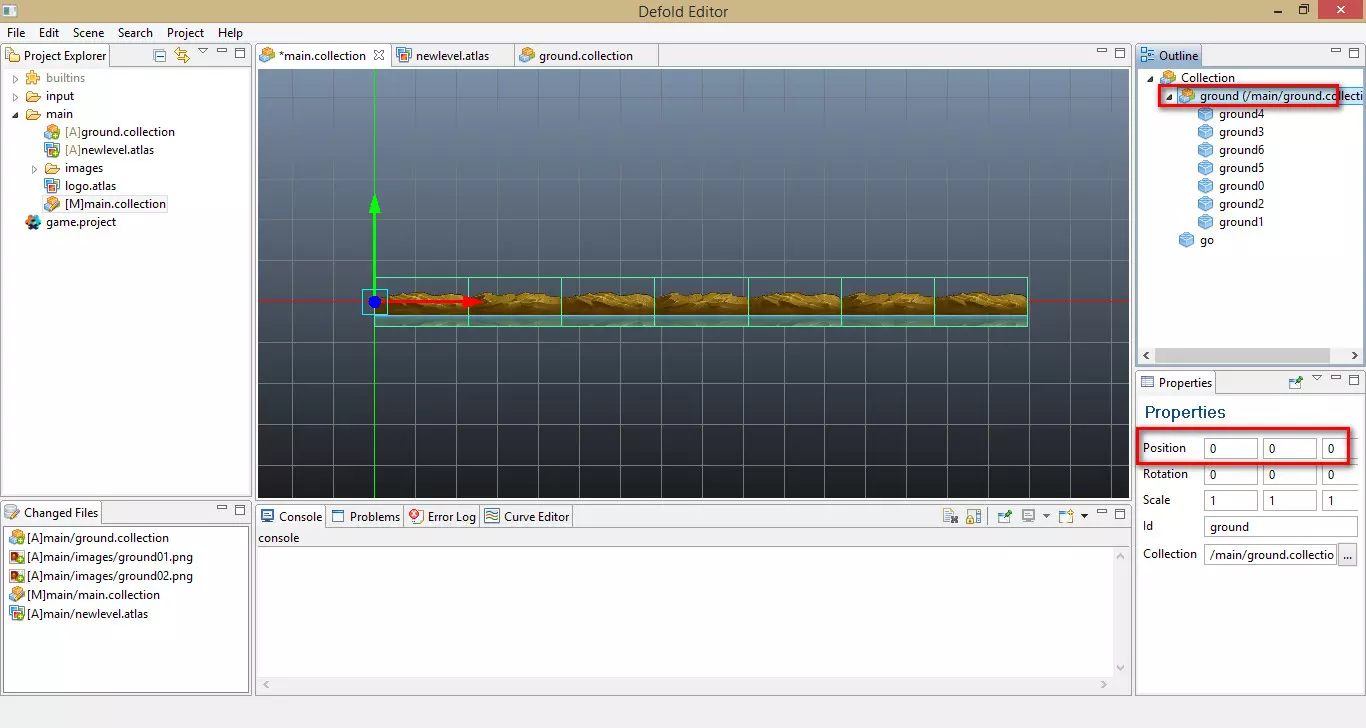
Сохраните ground.collection и откройте main.collection, в окне Outline нажмите правой кнопкой мыши на Collection и выберете Add Collection From File и добавьте нашу Ground.collection
Проверьте, чтобы добавленная коллекция находилась в начале координат Position 0.0.0.


Незабываем сохранять все сцены File — Save.
Теперь можете запустить игру Project — Build and launch.

Следующий наш шаг, это создать скрипт, который заставит нашу землю двигаться справа — налево.
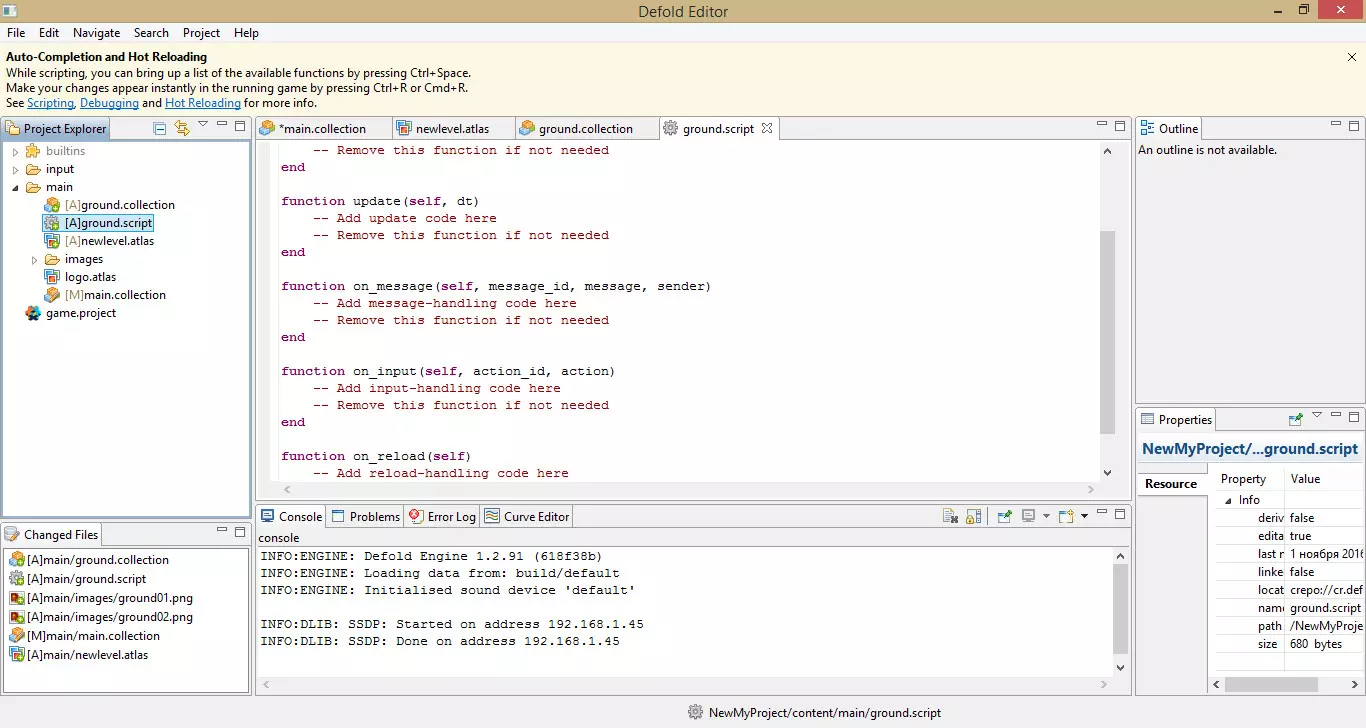
Добавим в папку main новый скрипт New — Script file и назовем его ground.script

Удаляем все из скрипта и копируем туда такой код:
local pieces = { "ground0", "ground1", "ground2", "ground3",
"ground4", "ground5", "ground6" }
function init(self)
self.speed = 3
end
function update(self, dt)
for i, p in ipairs(pieces) do
local pos = go.get_position(p)
if pos.x <= -228 then
pos.x = 1368 + (pos.x + 228)
end
pos.x = pos.x - self.speed
go.set_position(pos, p)
end
endСуть скрипта в том, что он сравнивает позиции наших блоков ground и двигает их, если у крайнего блока позиция станет меньше определенного значения. Скорость движения speed равно 3, при необходимости можно изменить это значение.
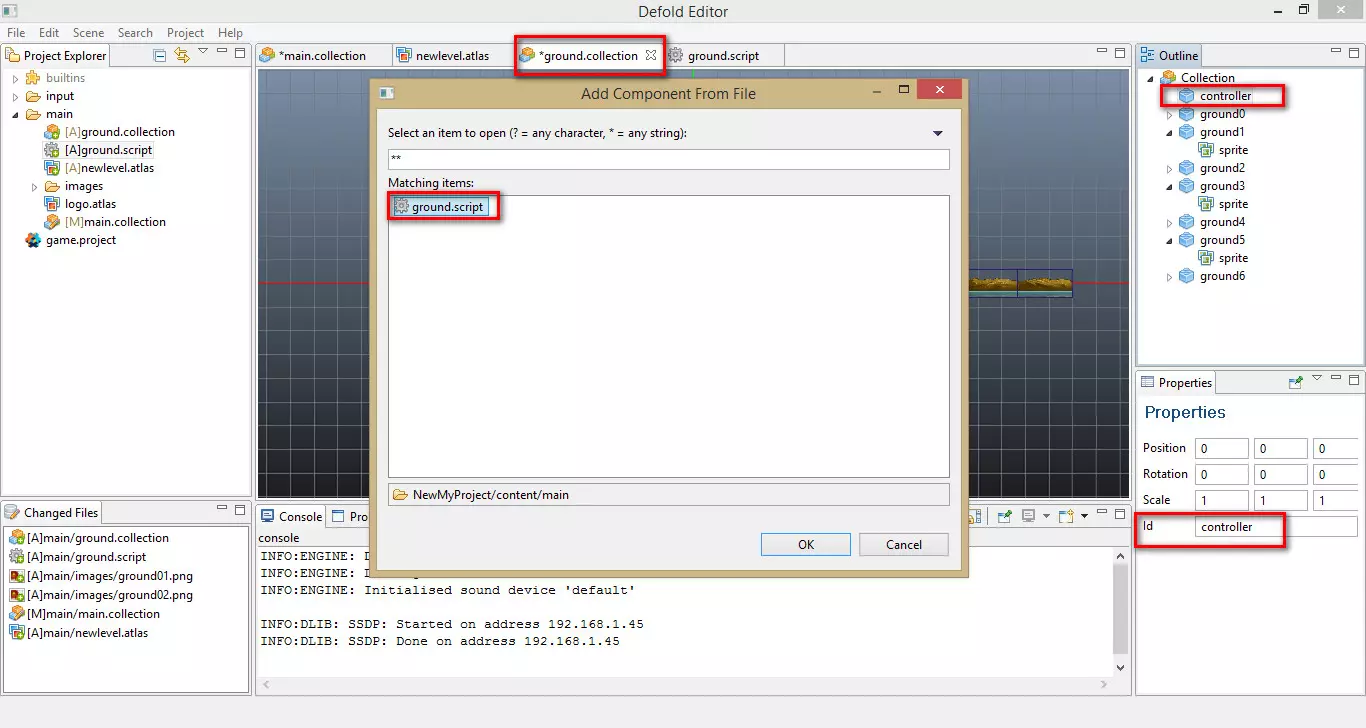
Сохраняем все эти действия и открываем ground.collection.
Добавляем еще один Game Object с id controller и добавим к нему компонент из файла Add component from file наш скрипт ground.script

Теперь при запуске наша земля будет двигаться.

На этом создание земли закончено, в следующих уроках к настройке нашей поверхности мы еще вернемся, ну а далее наш ждет урок по созданию персонажа. Удачных проектов!
📸 Видео
Знакомство с редактором Defold | Как сделать игру? | Создание игр | День 1Скачать

Defold. Игровой движок для создания игр 2D. Создаем игру.Скачать

Defold. Игровой движок для создания игр 2D. Создаем игру.Скачать

Defold. Игровой движок для создания игр 2D. Создаем игру.Скачать

Defold. Игровой движок для создания игр 2D. Создаем игру.Скачать

Defold. Игровой движок для создания игр 2D. Создаем игру.Скачать

Defold. Игровой движок для создания игр 2D. Создаем игру.Скачать

Defold Engine. Using simple 2D sprites for 3D like effect.Скачать

ЛУЧШИЕ ДВИЖКИ ДЛЯ СОЗДАНИЯ 2D ИГРСкачать

Platformer Defold Tutorial 1 - Sprites, Tilemaps, Basic SetupСкачать

ЛУЧШИЕ 2D КОНСТРУКТОРЫ ИГР - ЭЧ2DСкачать

3 причины использовать Defold. Алексей Гулев на GGDT#1Скачать

Способ быстро придумать интересную игру | Загрузочный экран Defold | Создание игр | День 2Скачать

Создание игры «Защита башни» в Defold #1 - Начало циклаСкачать

Самые Актуальные Движки для Создания Своей Игры | Как создать свою игру?Скачать

Создание 2D платформера в Godot за 30 минут / Изучение движка GodotСкачать