В этом уроке мы рассмотрим как создать скрипт при помощи графического редактора скриптов. Мы создадим скрипт, который будет менять камеры, при входе игрока в триггер.
Видео:Артём Несиоловский — Тестирование игрового движка Amazon Lumberyard Подходы и инструментыСкачать

Подготовка сцены.
Запустите Lumberyard. Добавьте на сцену объект с компонентом Charter Controller т.е. вашего персонажа. Как это сделать мы рассматривали в статье Player и Camera.
Видео:Lumberyard. Script TriggerСкачать

Добавление триггера.
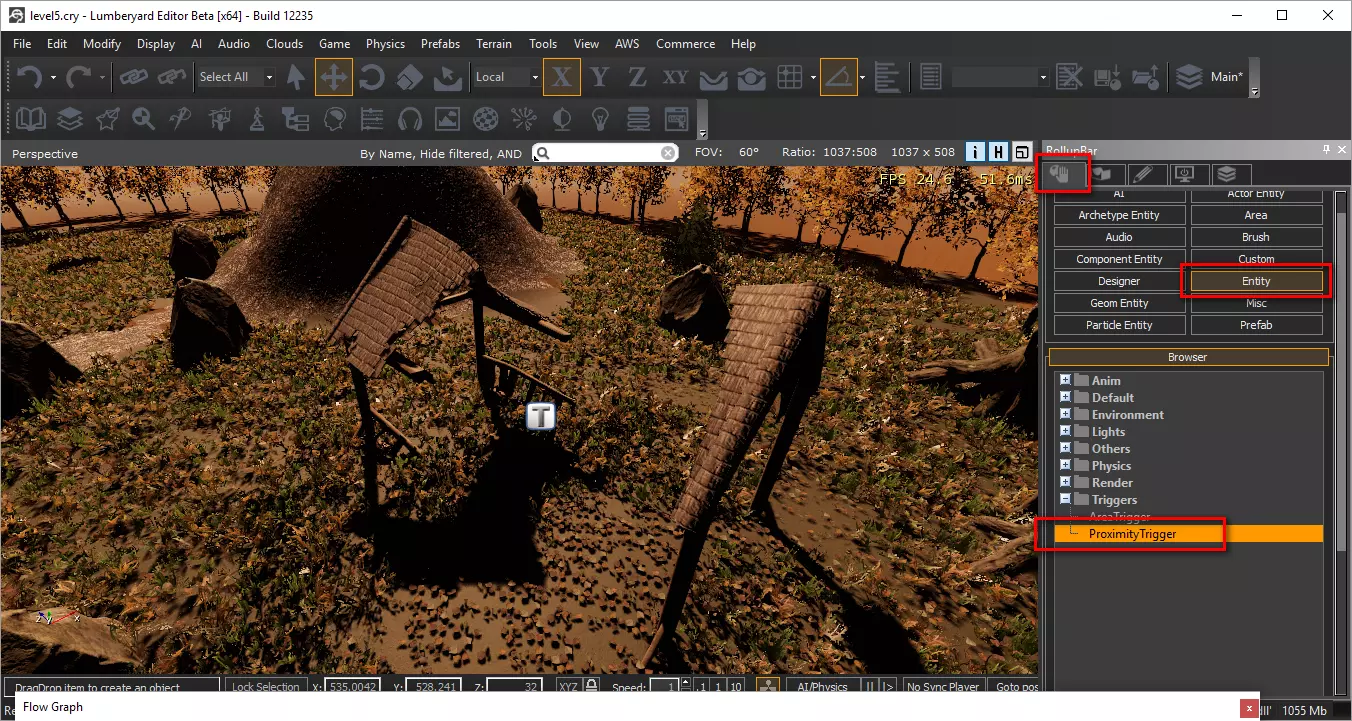
Добавьте триггер на сцену. В Rollup Bar выберете Objects, перейдите в Entity — Triggers и перенесите на сцену Proximity Trigger.

Видео:Debug Lumberyard Python Scripts with Wing IDE | Lumberyard Engine Tutorial 2020.19Скачать

Добавление камеры.
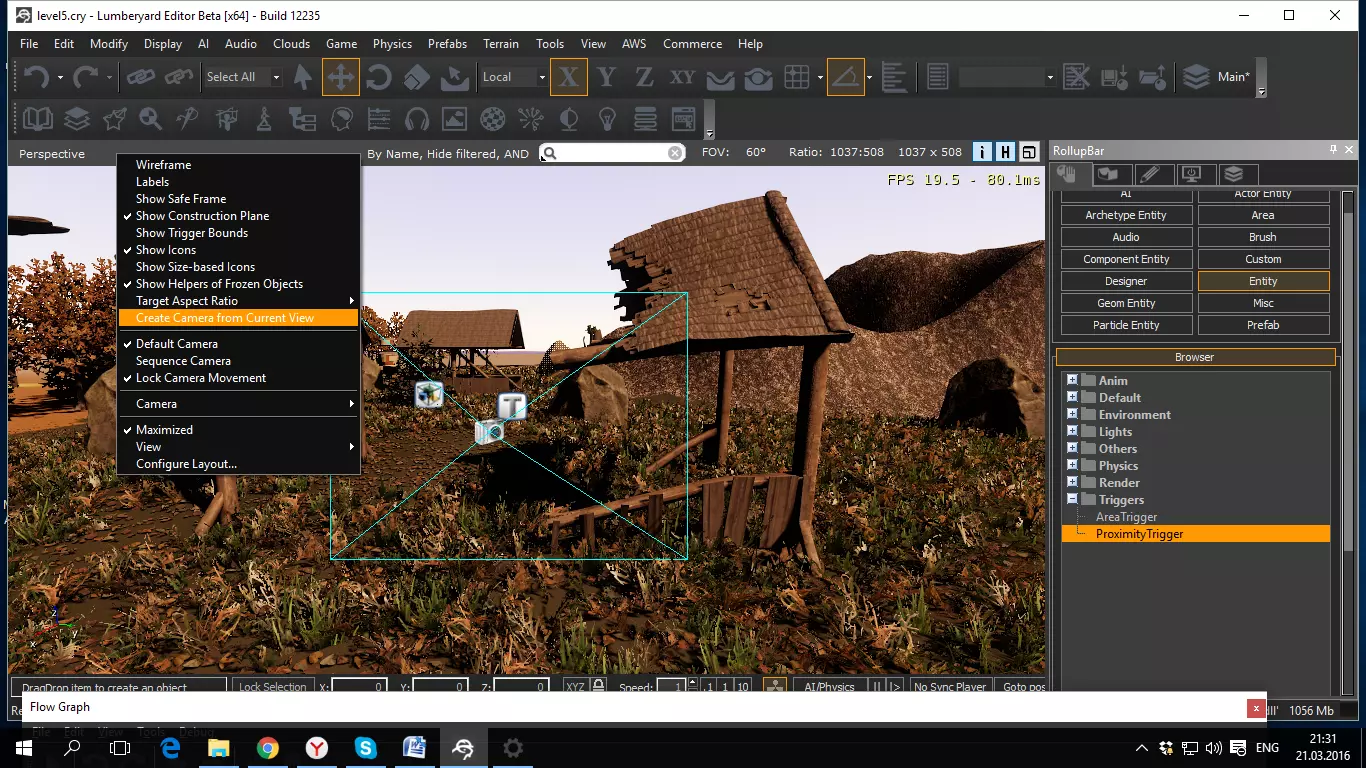
Теперь вы должны добавить камеру. Расположите окно просмотра примерно перед триггером. На окне Perspective нажмите правой кнопкой мыши и выберите Create Camera from Current View. Должна появиться камера.

Видео:"Lost" Demo - Amazon LumberyardСкачать

Добавление графического скрипта.
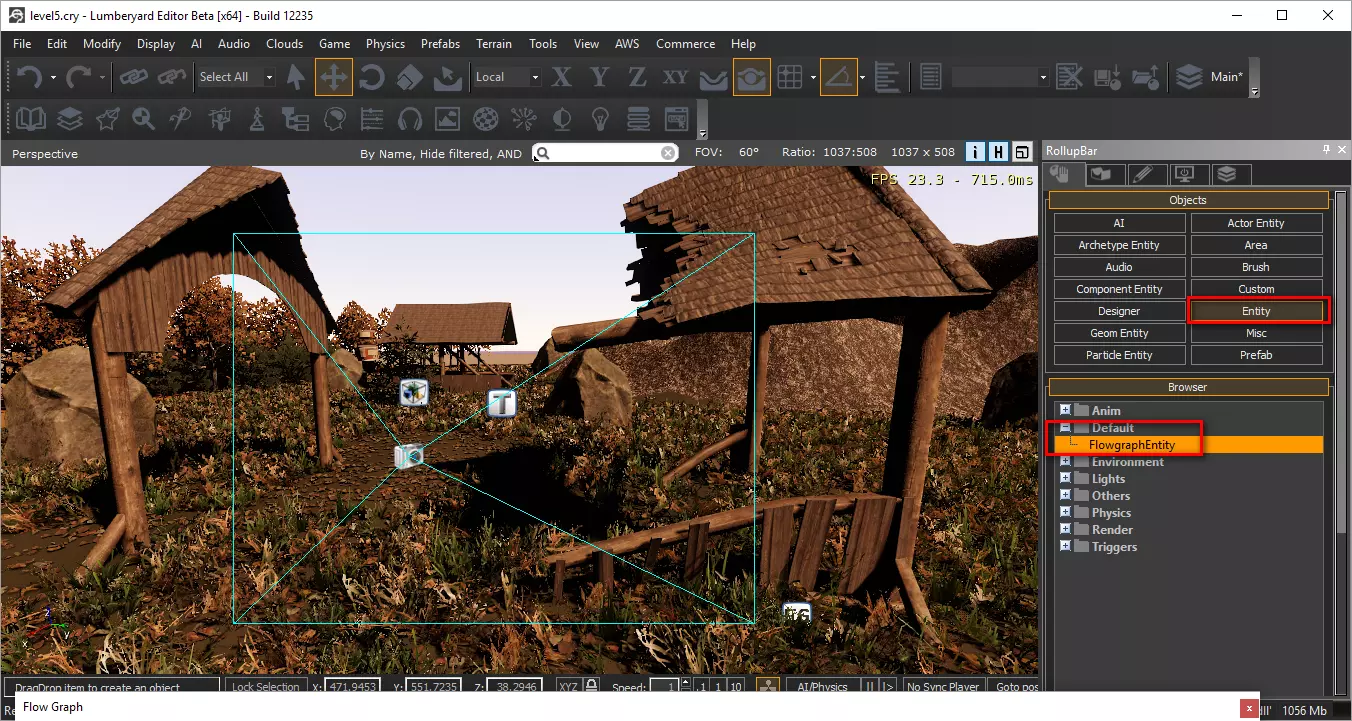
На панели Rolup Bar откройте Object и перейдите в Etity, в окне Browser выберете из папки Default компонент FlowgraphEntity. Разместите его на сцене и нажмите на него правой кнопкой мыши, выберете пункт Create Flow Graph. Введите название графического скрипта.
В графическом редакторе, как вы понимаете, можно создать большое количество скриптов. Ваше право размещать их в любом удобном для вас месте на сцене и называть их как угодно, но для удобного использования введите название раздела для скриптов и последующие скрипты размещайте в этом разделе. Для примера, добавьте второй компонент FlowgraphEntity и нажмите на него правой кнопкой мыши, выберете пункт Create Flow Graph. Вы увидите что можно использовать название первого скрипта, т.е. скрипты будут находится в одном разделе. Если вы не поняли в чем суть, не беспокойтесь, далее, в последующих статьях, мы подробней рассмотрим эту функцию.

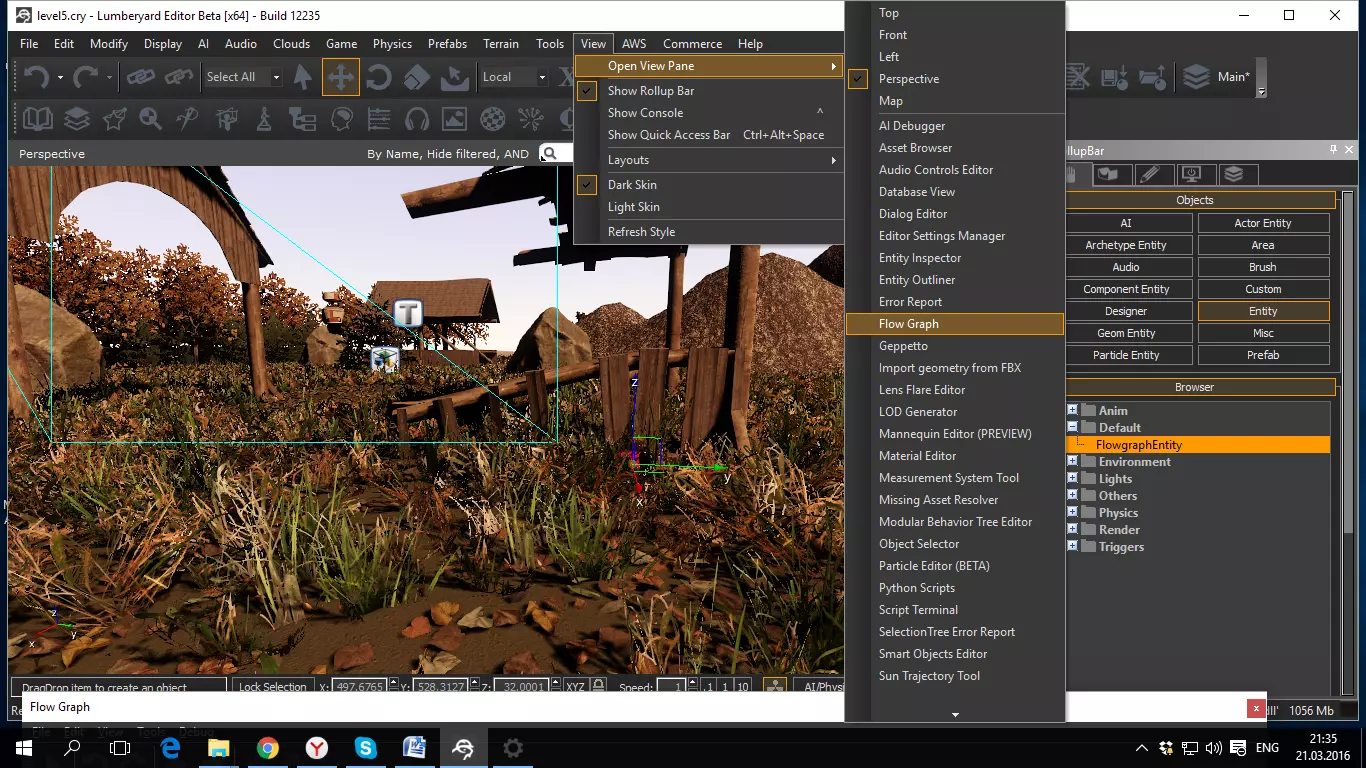
Для открытия графического редактора на панели инструментов выберите View – Open View Plane – Flow Graph

Графический редактор скриптов состоят из узлов, которые содержат информацию обо всех объектах данного уровня или функции для вызова при активации через скрипт.
Видео:Amazon Lumberyard character made with mixamo, blender, and script canvas.Скачать

Создание скрипта.
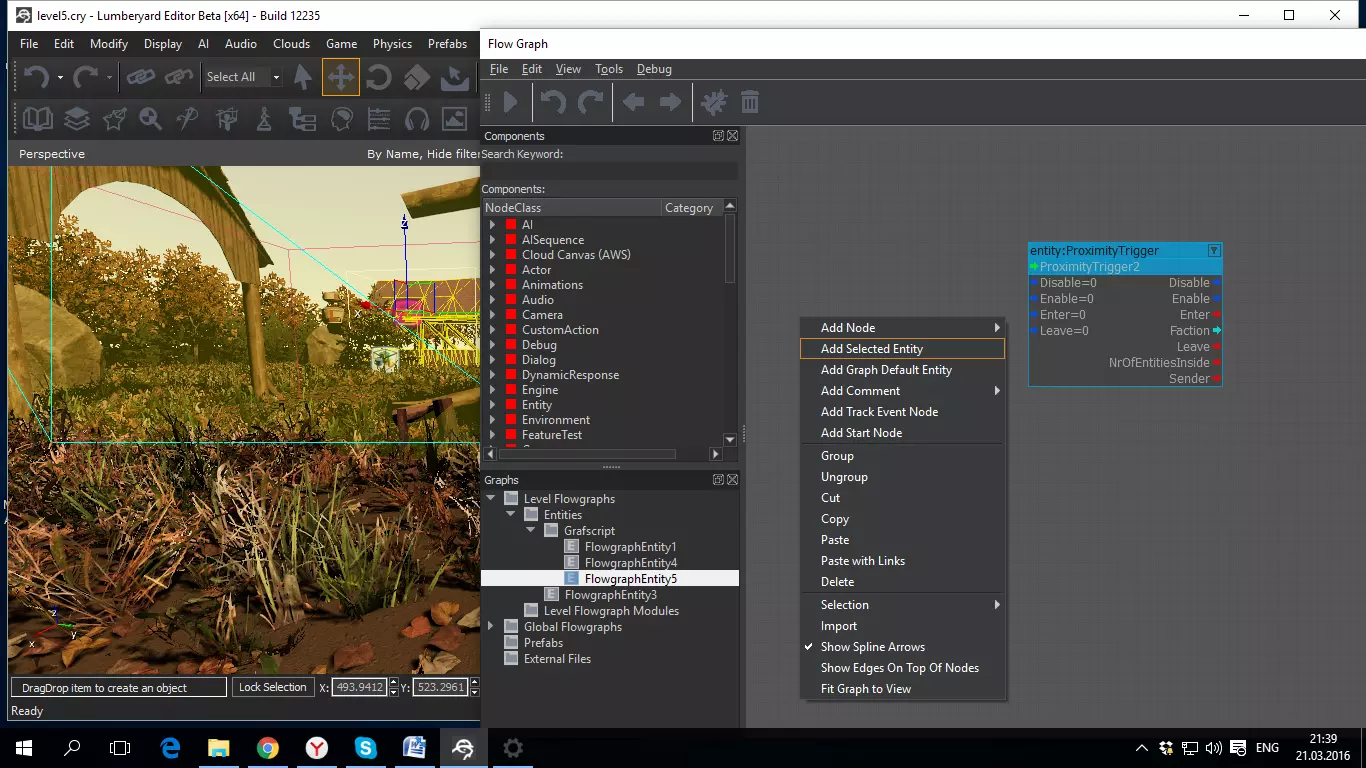
Выделите триггер на своем уровне и вернитесь в графический редактор, на пустом поле редактора нажмите правой кнопкой мыши и выберете Add Selected Entity.

Из левой колонки Components выберете Camera и перенесите в графический редактор два компонента View.
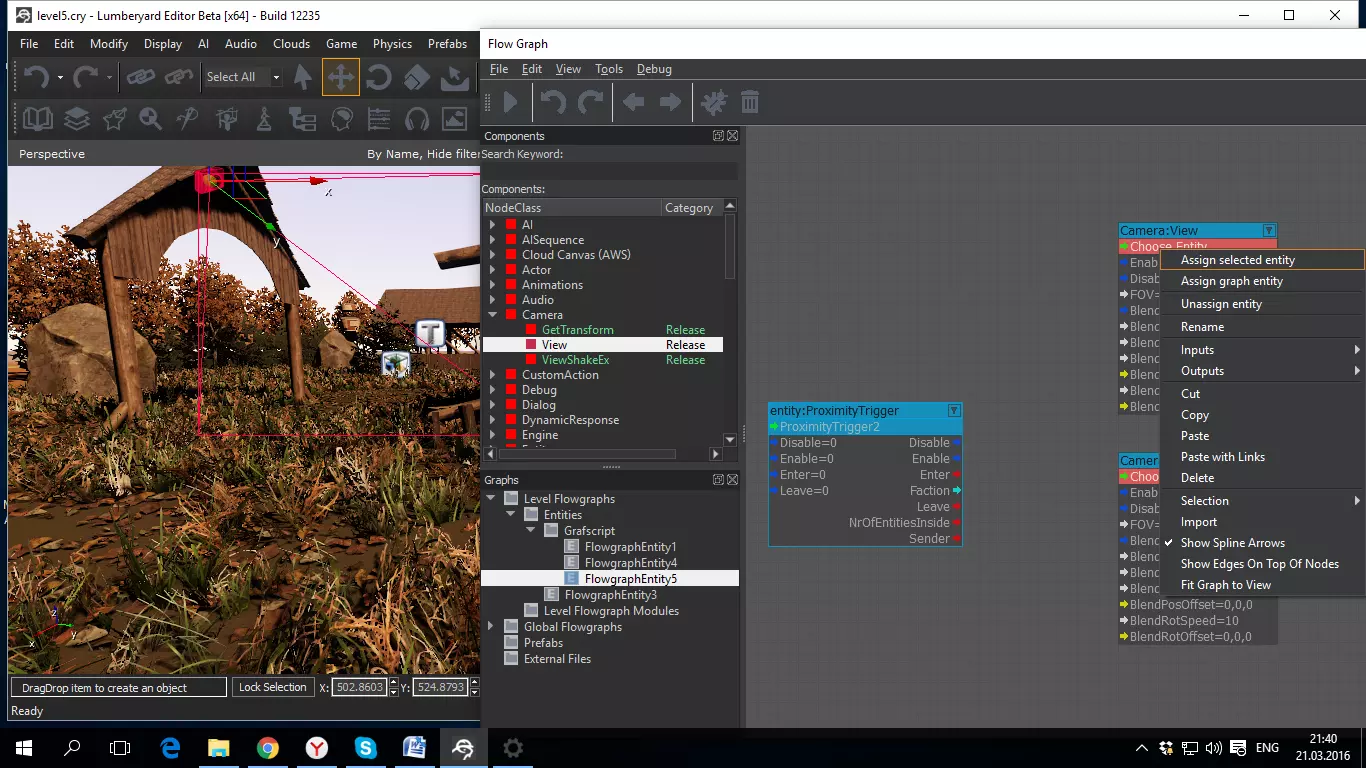
Выделите камеру которая находится перед триггером, вернитесь в графический редактор и на одной из View нажмите правой кнопкой мыши и выберите Assign selected entity.

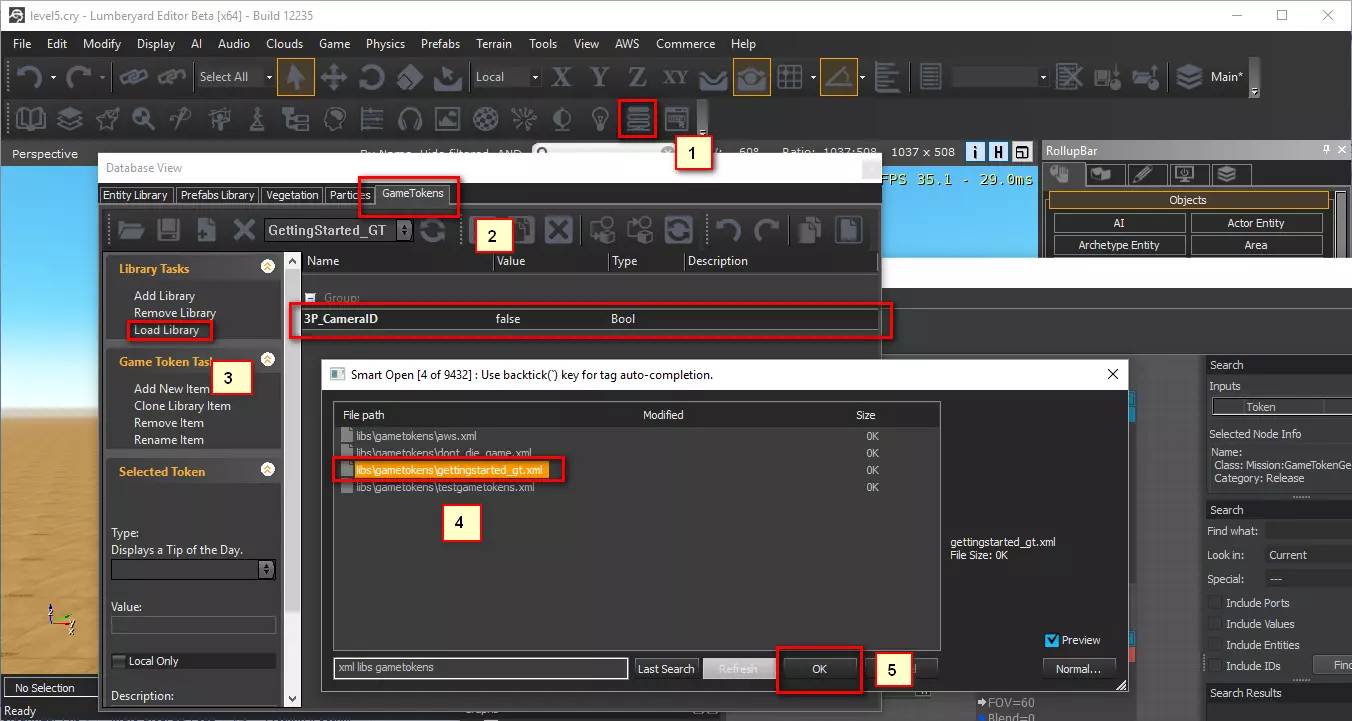
Далее необходимо добавит камеру в базу данных. Откройте редактор баз данных и сделайте все как показано на картинке. Как открыть редактор базы данных мы рассматривали все в той же статье Player и Camera.

Вернитесь в графический редактор и из левой колонки перенесите из Mission компонент GameTokenGet. Дважды нажмите знак =, затем щелкните флажок с двумя точками. Это откроет GameToken папку. Расширьте GettingStarted_GT и выберите 3P_CameraID которая добавлена в базу данных. Нажмите кнопку ОК.
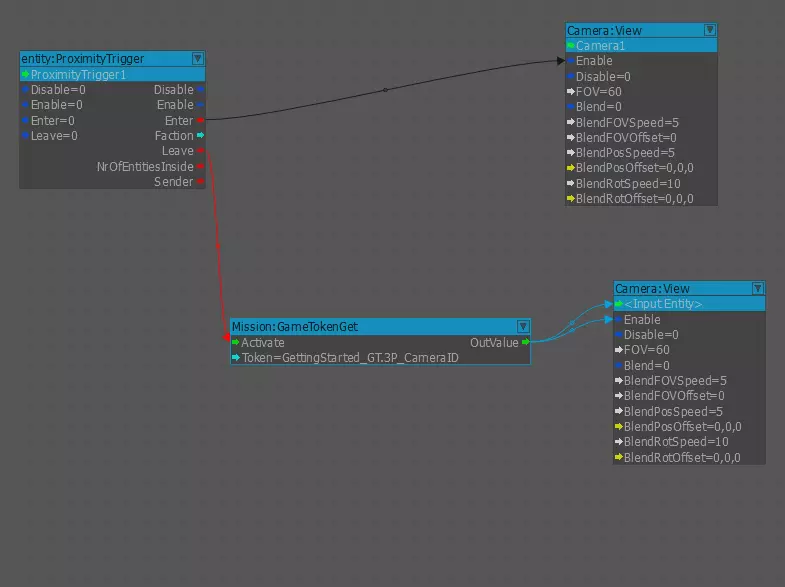
Соедините точки компонентов как показано на картинке. Просто потяните из стрелок пунктов на противоположный пункт компонента. Это позволит при входе в триггер автоматически переключаться между камерами.
Запустите игру CTR+G и попробуйте персонажем подойти к тому месту, где вы поставили триггер, если вид камеры изменился на статическую, то мы вас поздравляем, вы настроили все правильно!!!


📹 Видео
7 Lumberyard - Рассматриваем UI EditorСкачать

Amazon Lumberyard: LostСкачать

Как создавать скрипты в Windows | удобный конструктор с графическим интерфейсомСкачать

How to install and configure Lumberyard? -STEP BY STEP TUTORIAL /INSTALLATION GUIDEСкачать

Amazon Lumberyard my Character TestСкачать

Amazon Lumberyard Arcadia - GDC 2018Скачать

Speed Level Design :Fish Local -Amazon Lumberyard 1.13Скачать

Amazon Lumberyard Camera SampleСкачать

First Scripting Attempt: Working With Amazon's LumberYardСкачать

level generation and basic movement in amazon lumberyardСкачать