Создание простой заставки. GUI.
В этом уроке рассмотрено создание простой заставки в игровом движке Gobot Game Engine.
Для начала скачайте файлы которые будут использоваться в проекте и распакуйте в удобное для вас место (желательно в папку с проектом).
Настройка.
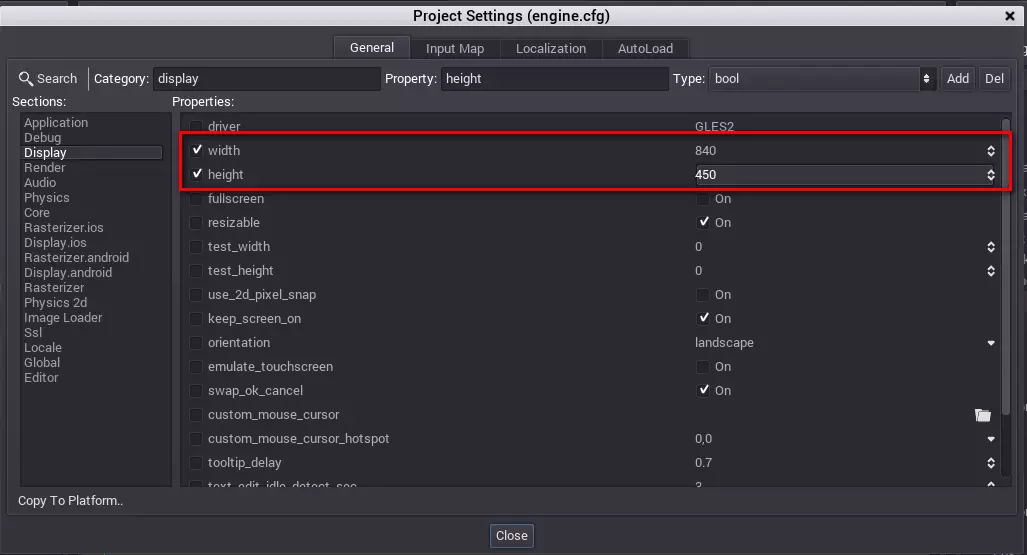
Создайте новую сцену и в настройках проекта укажите разрешение экрана 800×450.

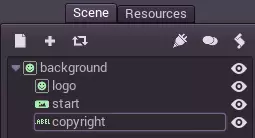
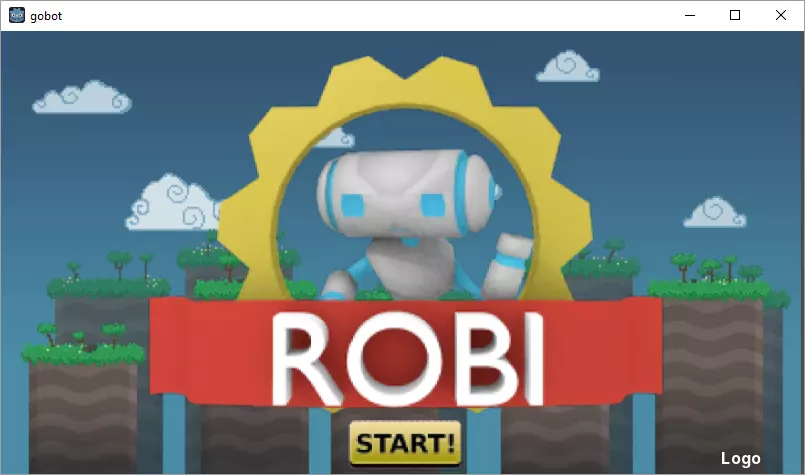
Добавьте на сцену нод TextureFrame и назовите его background. К нему добавьте еще несколько нодов: TextureFrame, TextureButton и Label, и назовите их logo, start, и copyright соответственно. Расположите эти объекты так как показано на картинке.

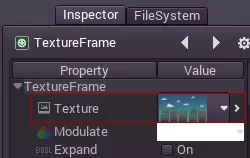
Узлы background и logo — типа TextureFrame. Они имеют специальное свойство для установки текстур, которые будут отображаться, просто загрузив соответствующий файл. В параметре Texture нода background устанавливаем текстуру robisplash_bg.png из архива, и в параметре Texture нода logo выбираем текстуру robisplash_logo.png.

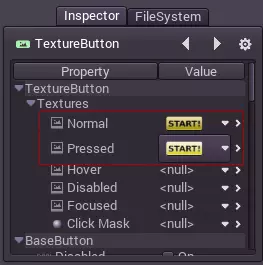
Узел start имеет тип TextureButton. Для различного состояния кнопки необходимо несколько разных изображений, но для этого проекты мы будем использовать только нормальное состояние и нажатое. Установите иконки кнопок как показано на картинке ниже.

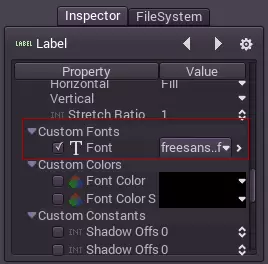
И узел copyright имеет тип Label. В параметрах Custom Fonts укажите пользовательский шрифт, который находится так же в архиве. В поле Text напишите какой-нибудь текст, который будет отображаться на экране.

Не забудьте сохранить сцену и выбрать ее в настройках проекта как начальную, затем запустите проект.
В итоге, у вас должно получится примерно так:

Урок не сложный, поэтому останавливаться подробно на рассмотрении всех нюансов мы не будем, но и пропускать его мы не советуем, так как здесь описано как работает система GUI в Gobot Game Engine, что является важным элементом при создании любой 2d игры.
🎦 Видео
Верстка UI для гиперказуальной игры на GodotСкачать

Unity УНИЧТОЖЕН? Лучшие движки для новичков (Unreal Engine/godot/gamemaker)Скачать

Эффект Параллакса | 3D глубина для плоских изображенийСкачать

Building a UI in Godot - Godot FundamentalsСкачать

Введение в Godot Engine. Интерфейс и основные особенности движкаСкачать

Как делают хороший UI в играх (а как плохой) — дизайн интерфейса в RPG, MMO, экшнах и платформерахСкачать

Create a modern Chat GUI app in Godot | TutorialСкачать

Godot Engine 3.2 Интерфейс в мобильной 3D игре для Android. Часть 1. Тема оформленияСкачать

Instant Better UI with Godot 4's Theme Editor - TutorialСкачать

Создание 2D платформера в Godot за 30 минут / Изучение движка GodotСкачать

Godot - почему про него все говорят? Он заменит Unity и Unreal Engine?Скачать

УДАЛЯЙ UNITY!Скачать

How do I scale UI in the Godot Game Engine 3.4 ?Скачать

КАК СДЕЛАТЬ Меню для своей ИГРЫ в ГОДОТ!!!!Скачать

Godot лучше Unity во всемСкачать

Godot 4 Main Menu Beginner TutorialСкачать

Наследование сцен в Godot EngineСкачать