Создание Tower Defense на игровом движке Unity 5.
Продолжаем заниматься разработкой нашей Tower Defense. В этом уроке вы создадим магазин, где мы будем приобретать наши пушки и размещать их на сцене на свободных платформах, так же создадим скрипт, который позволит нам управлять камерой при помощи клавиатуры.
Создание магазина.
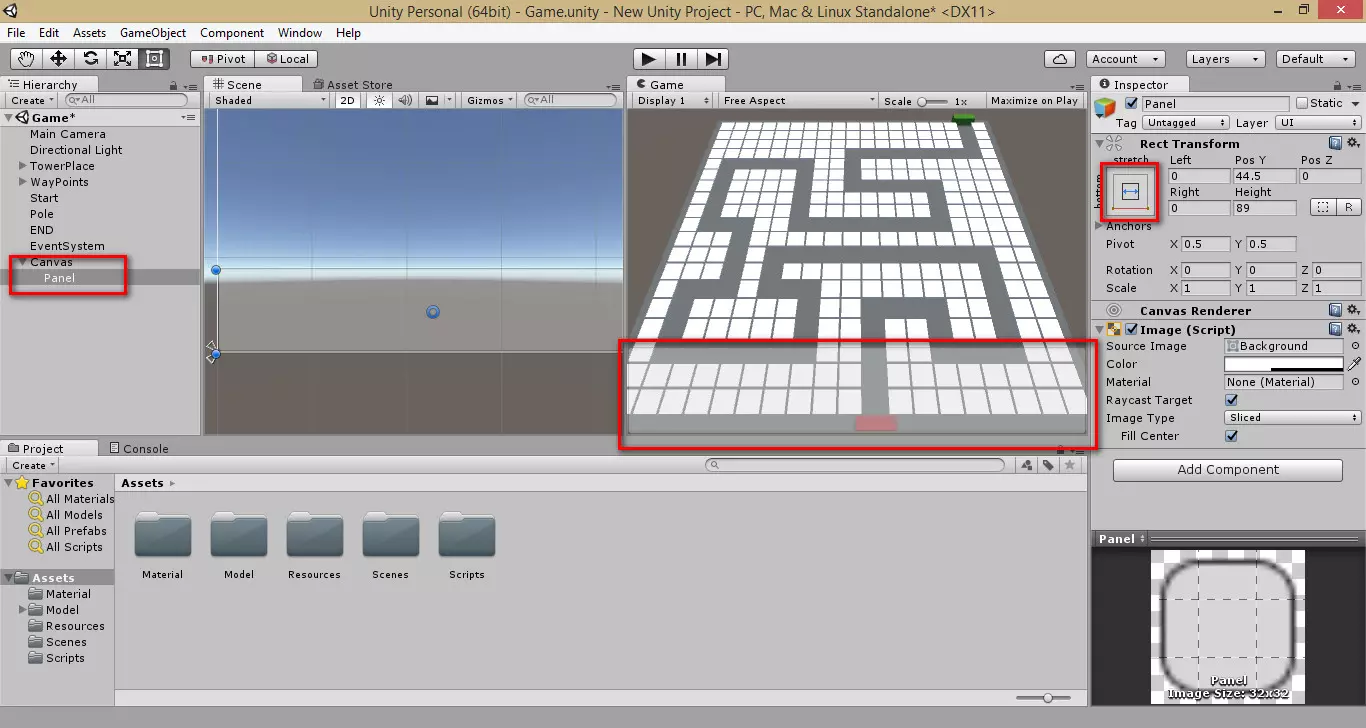
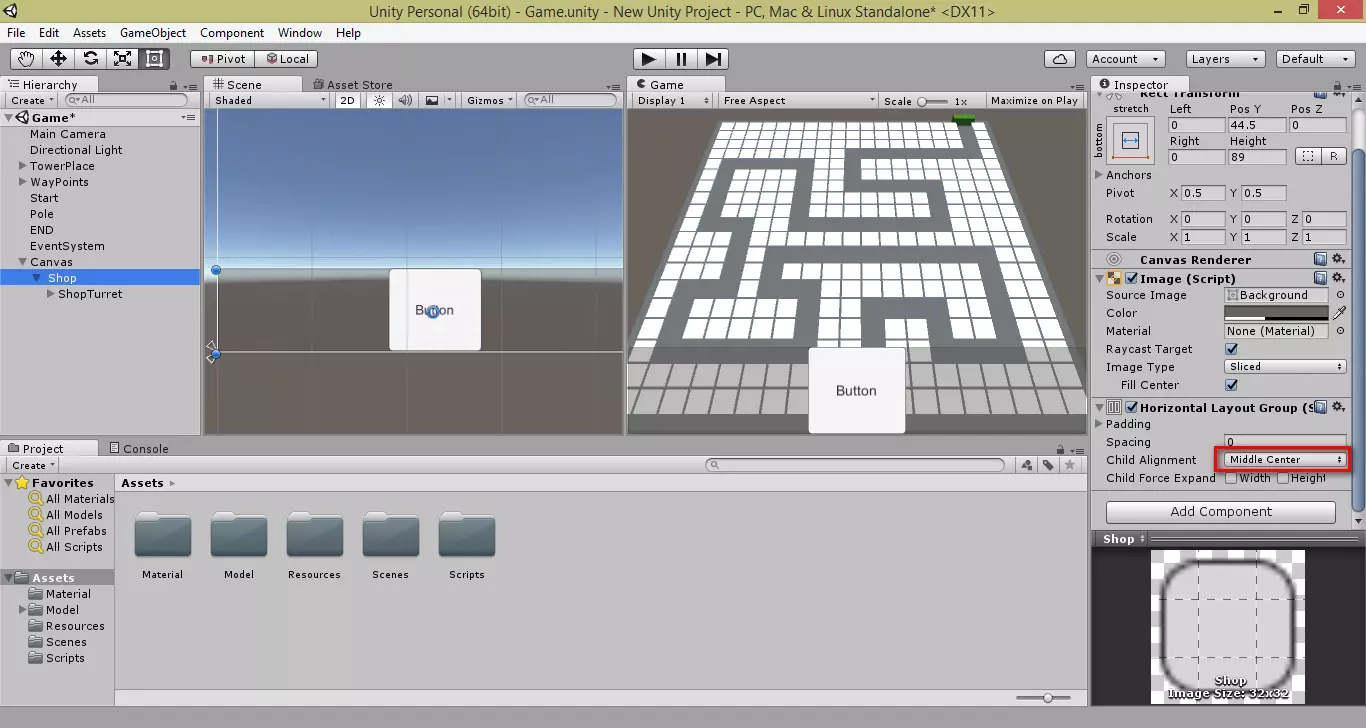
Давайте начнем, создадим на сцене объект Canvas — это будет наше меню магазина. В канвасе создадим компонент Panel и настроем примерно так.

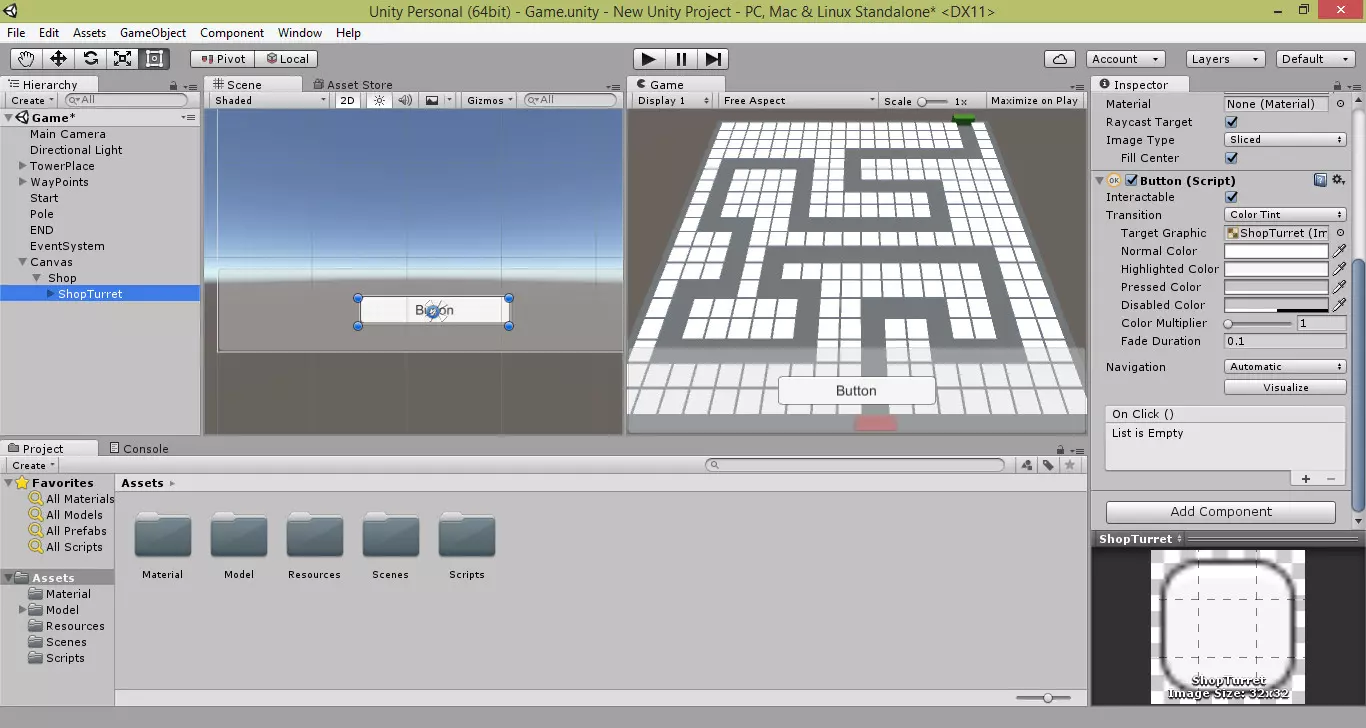
Добавим к панели кнопку (Button).

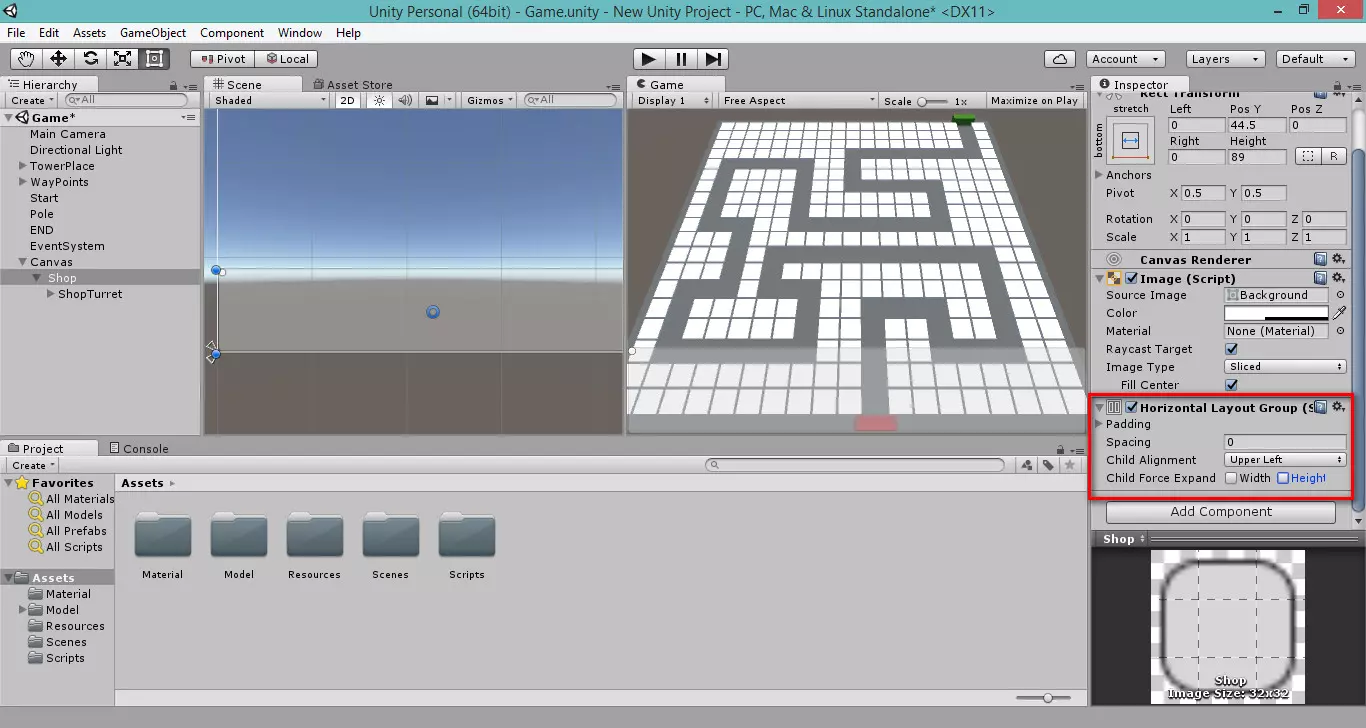
И Horizontal Layout Group в котором уберем галочки Width и Height.

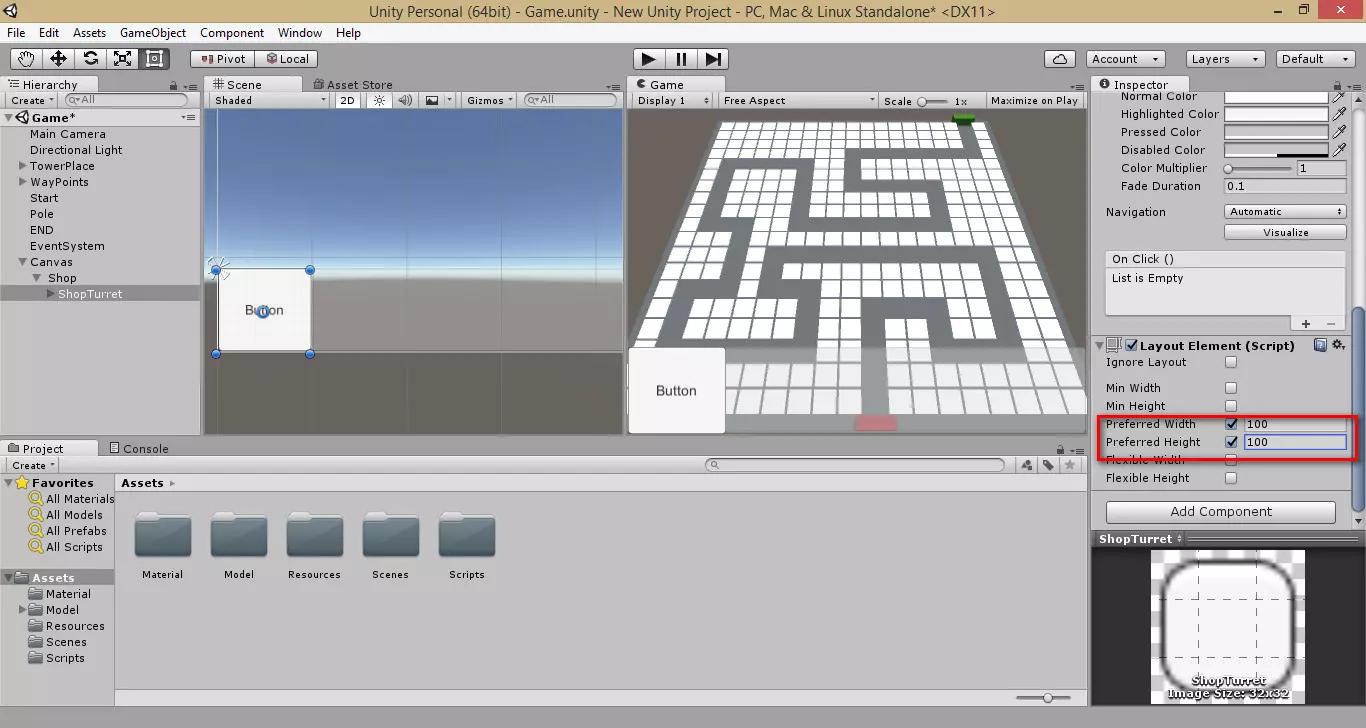
К кнопке добавим еще один элемент Layout Element и укажем в строчках Preferred Width и Preferred Height свои размеры кнопки, пусть будет по 100.

У панели изменим Child Alignment на Middle center, для того чтобы кнопки располагалась по центру.

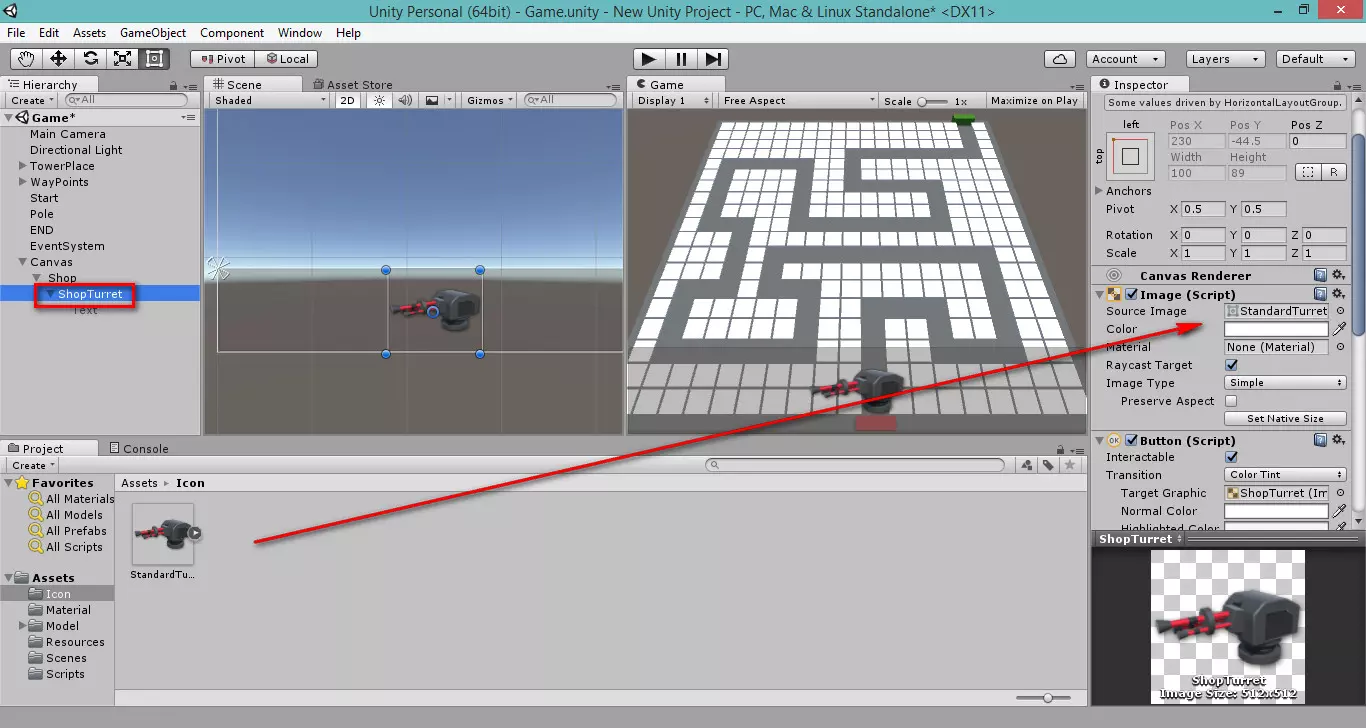
Теперь добавим иконку башни (это может быть любая ваша) и используем ее как фоновую картинку кнопки.

Сохраняем нашу кнопку в префаб.
Далее, создадим новый С# скрипт и назовем его Shop, откроем его, он будет выглядеть вот так:
using UnityEngine;
public class Shop : MonoBehaviour {
BuildManager buildManager;
void Start() {
buildManager = BuildManager.instance;
}
public void PurchesStandartTurret() {
buildManager.SetTurretToBuild(buildManager.standartTurretPrefab);
}
Видео:Как сделать игру tower defense на unity3D 5: БалистикаСкачать
 public void PurchesAnotherTurret()
{
buildManager.SetTurretToBuild(buildManager.anotherTurretPrefab);
}
}
public void PurchesAnotherTurret()
{
buildManager.SetTurretToBuild(buildManager.anotherTurretPrefab);
}
}
Этот скрипт будет отвечать за покупку башен и ссылается на скрипт BuildManager, который определяет какую башню размещать в зависимости от покупки, давайте его создадим.
using UnityEngine;
public class BuildManager : MonoBehaviour {
public static BuildManager instance;
private GameObject TurretToBuilt;
void Awake() {
if (instance != null) {
Debug.LogError("More than one BuiltManager in scene!");
return;
}
instance = this;
}
public GameObject standartTurretPrefab; // префаб башни
public GameObject anotherTurretPrefab; // добавляем еще один префаб башни (для выбора)
public GameObject GetTurretToBuild() {
return TurretToBuilt;
}
Видео:Сделал игру Защита башни! Создание Tower Defense игры на Unity 1 часть.Скачать
 public void SetTurretToBuild(GameObject turret) {
TurretToBuilt = turret;
}
}
public void SetTurretToBuild(GameObject turret) {
TurretToBuilt = turret;
}
}
И скрипт Node, для размещения префаба башни на платформе по клику мыши:
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
public class Node : MonoBehaviour {
public Color hoverColor; // цвет при наведении курсора мыши на платформу
private Renderer rend; // компонент MeshRender
private Color startColor; // первоначальный цвет платформы
private GameObject turret; // объект башни
public Vector3 positionOffset; //позиция
BuildManager buildManager;
void Start() {
rend = GetComponent();
startColor = rend.material.color;
buildManager = BuildManager.instance;
}
void OnMouseEnter() {
if (EventSystem.current.IsPointerOverGameObject()) // если курсор находится на компоненте UI то действие возвращается
return;
Видео:СДЕЛАЛ TOWER DEFENSE НА UNITY | +РАЗБОР КОДАСкачать
 if (buildManager.GetTurretToBuild() == null)
return;
rend.material.color = hoverColor; // применение цвета к платфррме
}
void OnMouseDown() {
if (EventSystem.current.IsPointerOverGameObject())
return;
if (buildManager.GetTurretToBuild() == null)
return;
if (turret != null) {
Debug.Log("display on screen");
return;
}
GameObject turretToBuild = buildManager.GetTurretToBuild(); // добавление префаба башни на сцену
turret = (GameObject) Instantiate(turretToBuild, transform.position + positionOffset, transform.rotation);
}
void OnMouseExit() {
rend.material.color = startColor; // возврат первоначального цвета платформы
}
}
if (buildManager.GetTurretToBuild() == null)
return;
rend.material.color = hoverColor; // применение цвета к платфррме
}
void OnMouseDown() {
if (EventSystem.current.IsPointerOverGameObject())
return;
if (buildManager.GetTurretToBuild() == null)
return;
if (turret != null) {
Debug.Log("display on screen");
return;
}
GameObject turretToBuild = buildManager.GetTurretToBuild(); // добавление префаба башни на сцену
turret = (GameObject) Instantiate(turretToBuild, transform.position + positionOffset, transform.rotation);
}
void OnMouseExit() {
rend.material.color = startColor; // возврат первоначального цвета платформы
}
}
Скрипт Node помещаем на префаб платформы Tower Place и укажем цвет изменяющийся при наведении на него курсора.

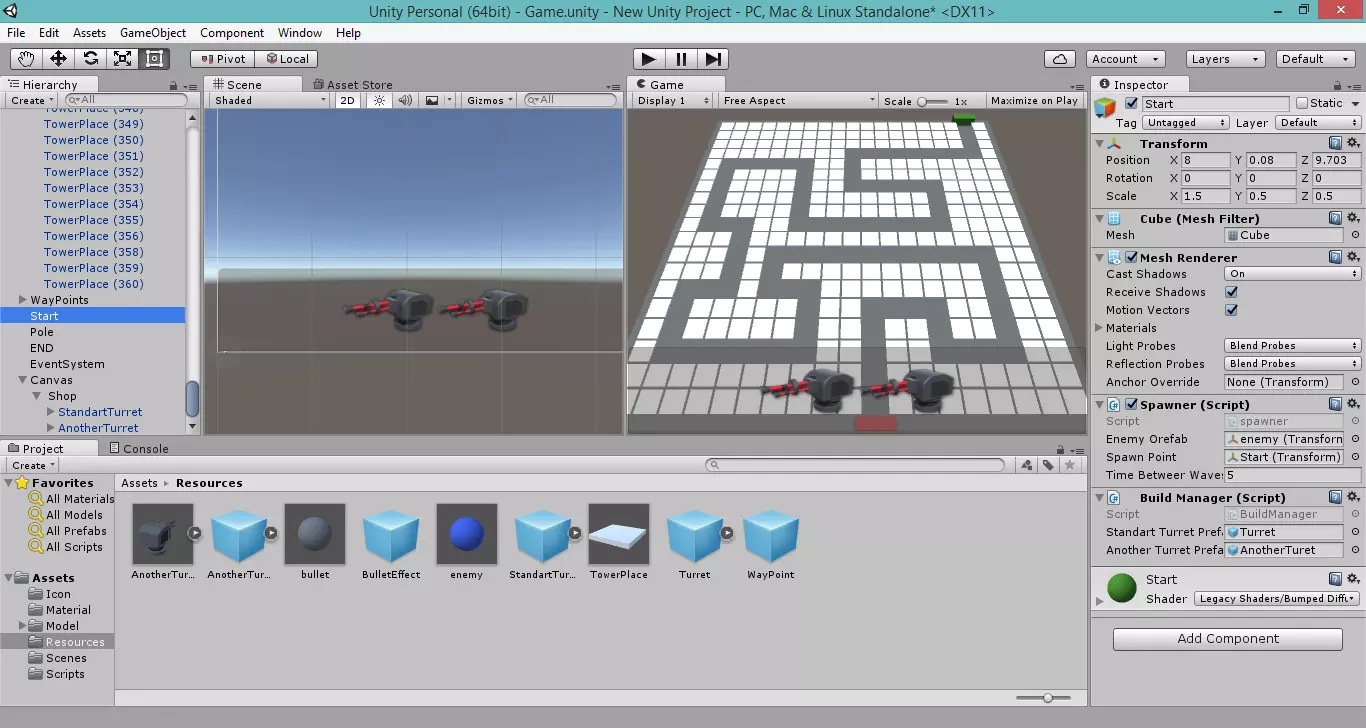
Скрипт BuildManager можно поместить на объект Start и указать префаб башни и измененной башни (продублируйте префаб башни и измените у него какой-нибудь параметр).

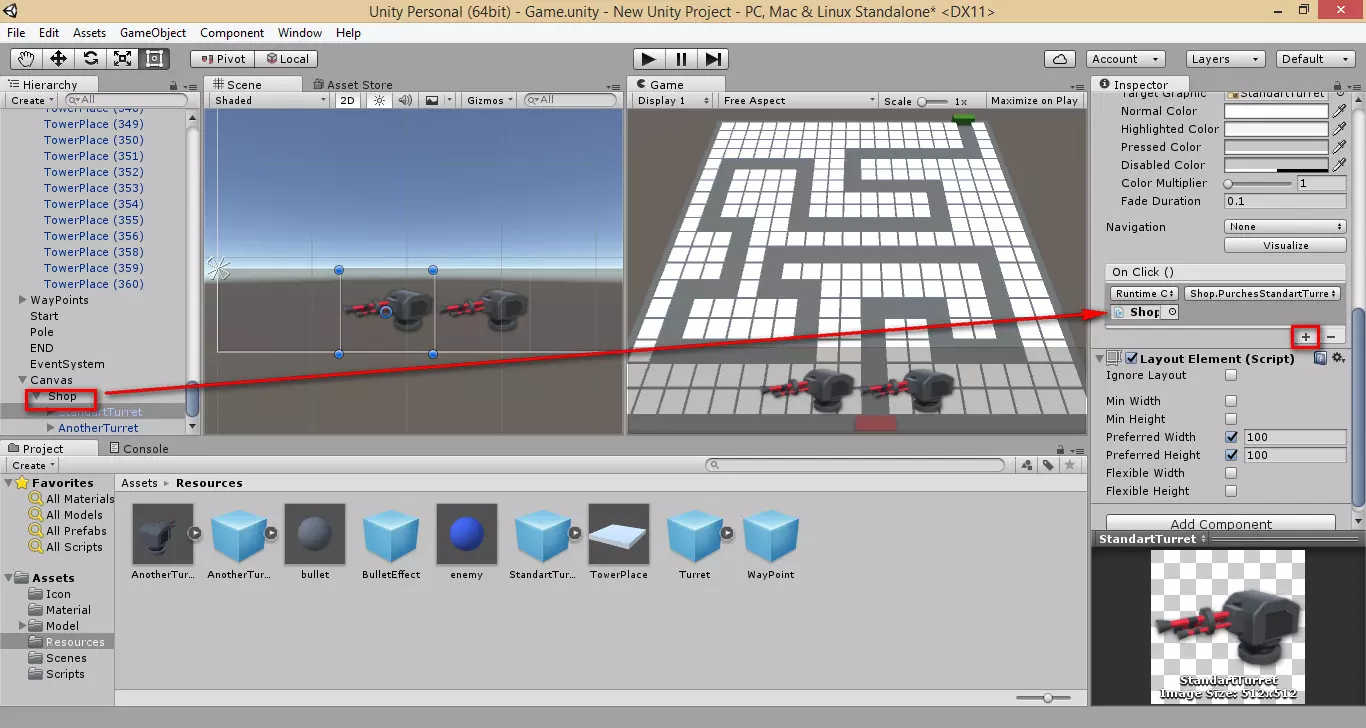
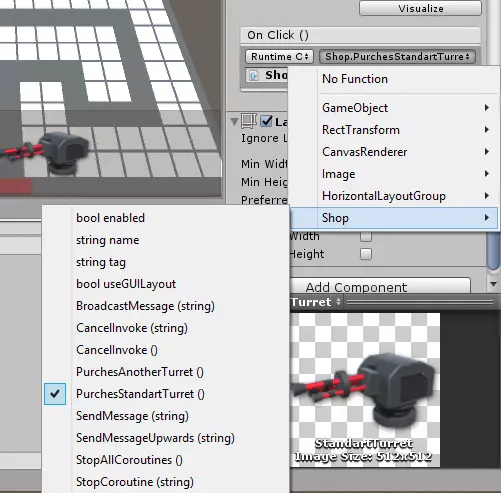
Скрипт Shop вешаем на нашу панель Shop. Дублируем кнопку для возможности выбора из двух башен и в обработчике OnClick нажимаем плюсик. Перенесем объект Shop в поле GameObject и для каждой кнопки выберем свою функцию.


Не забудьте сохранить сцену и проверить нашу игру.
Настройка Камеры.
Теперь камера, просто создадим C# скрипт CameraController и перенесем его на камеру.
using UnityEngine;
public class CameraController : MonoBehaviour {
public float panSpeed = 2f; //скорость движения
private bool doMovement = true;
public float scrollSpeed = 1f; // скорость приближения/удаления
public float minY = 5f; // минимальное приближение
public float maxY = 30f; // максимальное удаление
void Update () {
if (Input.GetKeyDown(KeyCode.Escape))
doMovement = !doMovement;
if (!doMovement)
return;
Видео:Сделал башню лучника и систему строительства в Tower defense на UnityСкачать
 if (Input.GetKey("w") ) { //при нажатии на клавишу w происходит движение вперед
transform.Translate(Vector3.forward * panSpeed * Time.deltaTime,Space.World);
}
if (Input.GetKey("s")) // назад
{
transform.Translate(Vector3.back * panSpeed * Time.deltaTime, Space.World);
}
if (Input.GetKey("d")) // вправо
{
transform.Translate(Vector3.right * panSpeed * Time.deltaTime, Space.World);
}
if (Input.GetKey("a") ) // влево
{
transform.Translate(Vector3.left * panSpeed * Time.deltaTime, Space.World);
}
float scroll = Input.GetAxis("Mouse ScrollWheel"); // при использовании "колеса" мыши
Vector3 pos = transform.position; // меняем направление камеры
pos.y -= scroll *1000* scrollSpeed * Time.deltaTime;
pos.y = Mathf.Clamp(pos.y, minY, maxY);
transform.position = pos;
}
}
if (Input.GetKey("w") ) { //при нажатии на клавишу w происходит движение вперед
transform.Translate(Vector3.forward * panSpeed * Time.deltaTime,Space.World);
}
if (Input.GetKey("s")) // назад
{
transform.Translate(Vector3.back * panSpeed * Time.deltaTime, Space.World);
}
if (Input.GetKey("d")) // вправо
{
transform.Translate(Vector3.right * panSpeed * Time.deltaTime, Space.World);
}
if (Input.GetKey("a") ) // влево
{
transform.Translate(Vector3.left * panSpeed * Time.deltaTime, Space.World);
}
float scroll = Input.GetAxis("Mouse ScrollWheel"); // при использовании "колеса" мыши
Vector3 pos = transform.position; // меняем направление камеры
pos.y -= scroll *1000* scrollSpeed * Time.deltaTime;
pos.y = Mathf.Clamp(pos.y, minY, maxY);
transform.position = pos;
}
}Еще раз проверяем работоспособность нашего проекта.

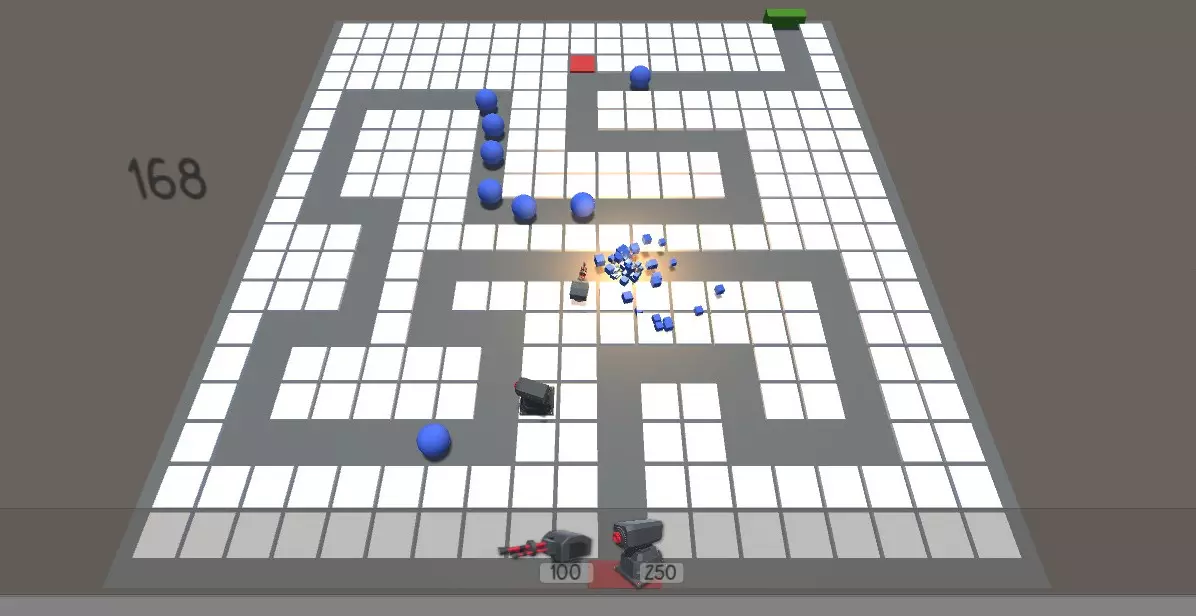
Камера теперь двигается во всех направлениях, приближается и удаляется. Башни при выборе на панели теперь можно установить на свободную платформу. (Я добавил еще один префаб башни и настроил его по аналогии с первым).
На этом третья часть нашего урока закончена, в следующей части мы реализуем все что будет связанно с валютой в игре и улучшим пользовательский интерфейс. При возникновении у вас проблем, описывайте их в комментариях, мы рады будем вам помочь. Удачных проектов!
💡 Видео
Уроки Unity C# : Урок 3 ( Разработка Tower Defence игры для мобильного телефона )Скачать

😱БАГ НА ЮНИТОВ В TOILET TOWER DEFENSE ! **КОДЫ АДМИНА**Скачать

Creating a Tower Defense Game Part 5 #gamedev #devlog #indiegamedevlog #unityСкачать

✨Я ПОСТРОИЛ *ФЕЙК* ТУАЛЕТ ТОВЕР ДЕФЕНС в ROBLOX STUDIO 🔨 Toilet Tower Defense! **ПЕРВАЯ ЧАСТЬ**Скачать

ПОИГРАЛ во все TOWER DEFENSE игры , чтобы вам не пришлось .Скачать

Создание игры Tower Defense на Unity3D часть 1Скачать

ШОК! ПРОШЕЛ ИГРУ ТОЛЬКО 1 ЮНИТОМ ЗА 5 МИНУТ! 34 СЕРИЯ ROBLOX Toilet Tower DefenseСкачать

⚡️ ПЕРЕДАЧА ЮНИТОВ ЧЕРЕЗ ПОЧТУ ВМЕСТО ТРЕЙДОВ В НОВОМ ОБНОВЛЕНИИ Toilet Tower Defense!Скачать

✨ УСПЕЙ! НОВЫЙ СЕКРЕТНЫЙ ЮНИТ, 5 БОССОВ В НОВОМ ОБНОВЛЕНИИ в Toilet Tower Defense!Скачать

ПОСТРОИЛ МЕГА ТИТАНА ТВМЕНА и КАМЕРАМЕНА ПРОТИВ АРМИИ СКИБИДИ! 3 СЕРИЯ ROBLOX Toilet Tower DefenseСкачать

✨ОБЗОР на ВСЕХ НОВЫХ ЮНИТОВ В НОВОМ ОБНОВЛЕНИЕ в Toilet Tower Defense!Скачать

КАКАЯ САМАЯ ЛУЧШАЯ СТАРТОВАЯ ЗАЩИТА В ТДС? | Tower Defense Simulator | Roblox TDSСкачать