Или как создать браузерную игру с помощью Unity 5.
С выходом пятой версии движка в Unity появилась возможность экспортировать свои проекты в WebGL.
WebGL — это библиотека для языка JavaScript, позволяющая создавать на языке JavaScript интерактивную 3d графику, которая будет функционировать в веб — браузерах поддерживающих эту библиотеку, т.е. позволяет создавать браузерные игры.
В этом уроке я хочу показать, как создать простую браузерную игру при помощи JavaScript и портировать ее в Вэб.
Пример браузерной игры можно посмотреть здесь.
Давайте начнем.
Подготовка сцены.
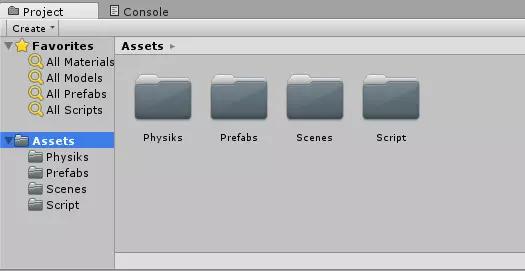
Запустим Unity и создадим сразу несколько папок: Scene, Material, Prefab и Script. В этих папках мы будем хранить две сцены Game и Menu, физические материалы для игровых объектов, префаб объекта и несколько скриптов.

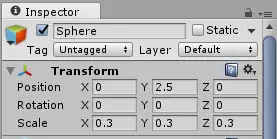
Создадим на сцене сферу (Героя), который будет прыгать с одной платформы на другую и если ему не удастся запрыгнуть на одну из платформ, то герой упадет вниз и игра будет окончена.
Для этой сферы настроим позицию и размер.

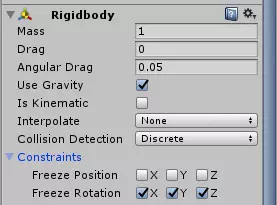
Добавим к сфере компонент Rigidbody, для того чтобы сфера падала вниз и во вкладке Constraints выберем все оси в строке Rotation, тогда наша сфера не будет вращаться.

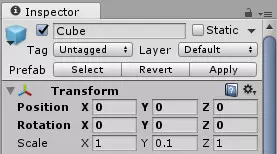
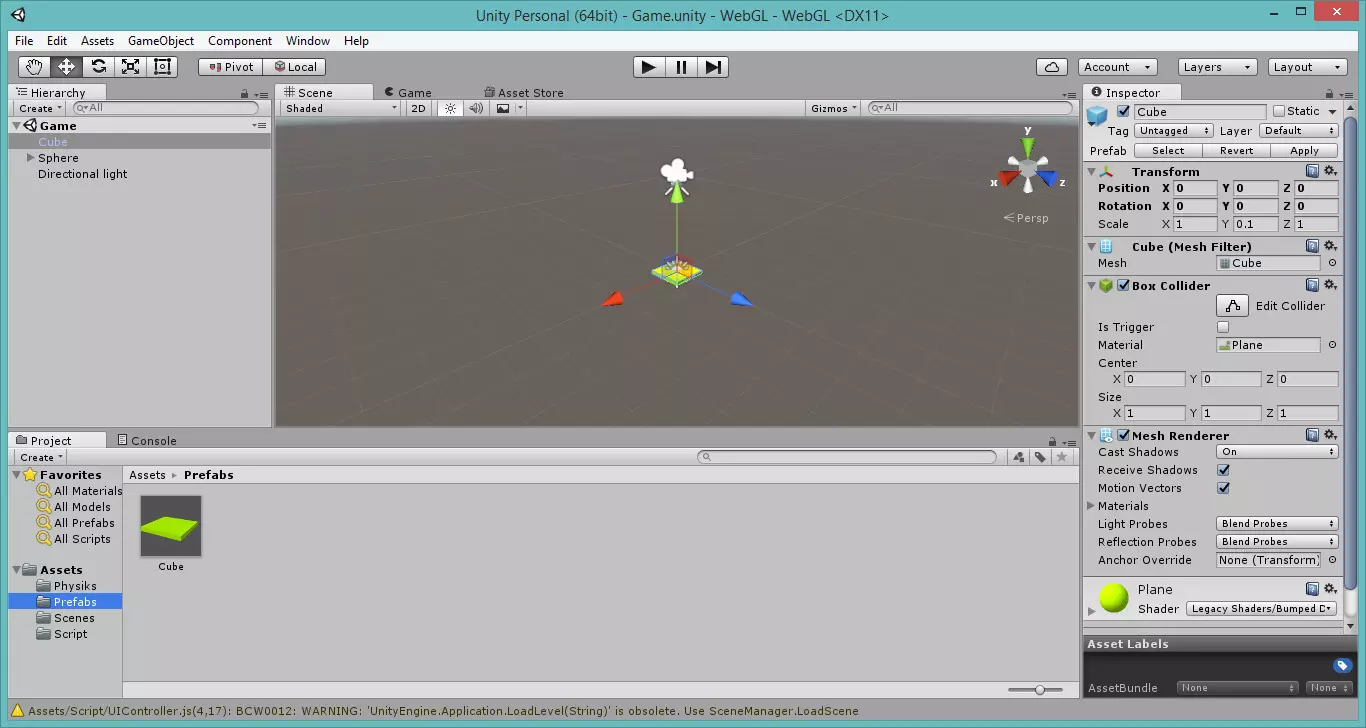
Добавим на сцену куб, чтобы наша сфера не падала вниз при старте игры, и изменим его размеры по оси Y до 0.1.

Сохраним этот куб в префаб в папку Prefab.

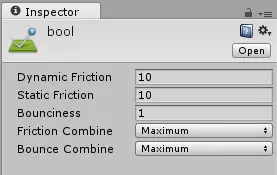
Для реализации прыжков нам необходимо создать два физических материала, для сферы:

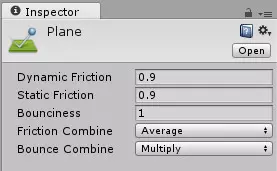
и для куба:

тогда наша сфера будет отскакивать от плоскости всегда с разными значениями высоты.
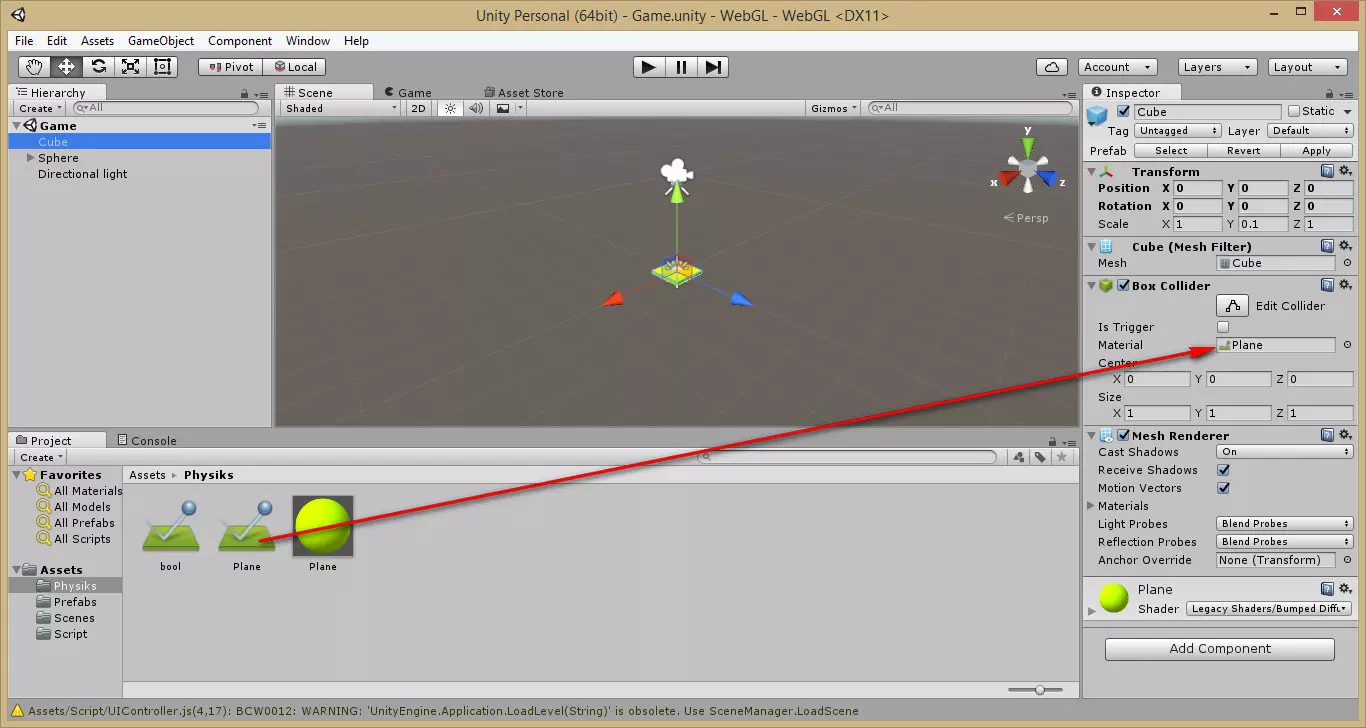
Применим эти материалы к наши игровым объектам.

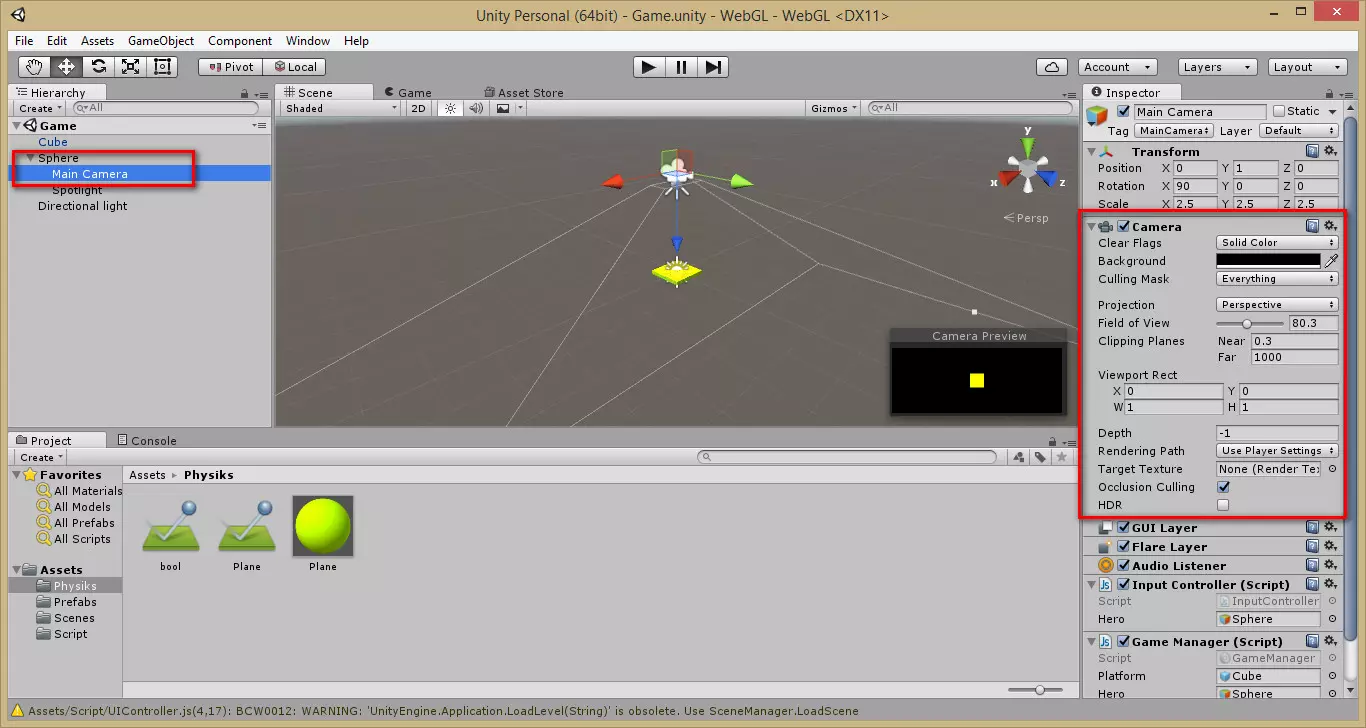
В игре у нас будет вид от первого лица, поэтому давайте настроим камеру. Сделаем ее дочерним сферы и изменим некоторые параметры.

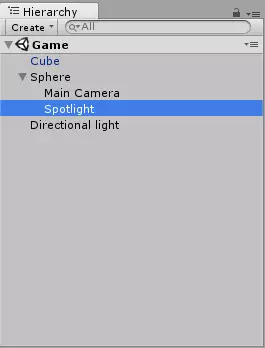
Ну и для красоты можно добавить компонент Spotlight, дочерним сферы, со значениями поворота 90 по оси х.

Настройка управления.
Наша сфера будет управляться движением мыши, давайте создадим в папке Script новый JS (JavaScript) — скрипт и назовем его InputController :
#pragma strict
public var Hero : GameObject; // наш герой
private var halfScreenWidth : float;
private var halfScreenHeight : float;
function Start () { halfScreenWidth = Screen.width / 2;
halfScreenHeight = Screen.height / 2; }
Видео:КАК ЗАПУСТИТЬ ИГРУ НА UNITY В WEBGL БЕЗ ОШИБОКСкачать
 function Update () { // получаем данные о положении мыши
var x : float = 0.0; var z : float = 0.0; x = ( Input.mousePosition.x - halfScreenWidth ) / halfScreenWidth;
z = ( Input.mousePosition.y - halfScreenHeight ) / halfScreenHeight;
Hero.GetComponent( HeroController ).SetPosition( x, z ); }
function Update () { // получаем данные о положении мыши
var x : float = 0.0; var z : float = 0.0; x = ( Input.mousePosition.x - halfScreenWidth ) / halfScreenWidth;
z = ( Input.mousePosition.y - halfScreenHeight ) / halfScreenHeight;
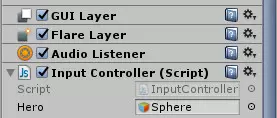
Hero.GetComponent( HeroController ).SetPosition( x, z ); }Этот скрипт перенесем на камеру и укажем в строке Hero нашу сферу

Следующий скрипт мы назовем HeroController и поместим на сферу, этот скрипт будет перемещать нашу сферу в зависимости от положения курсора мыши:
#pragma strict
public function SetPosition ( x : float, z : float ) {
transform.position.x = x;
transform.position.z = z;
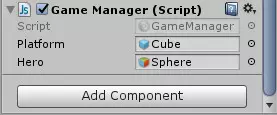
}Для рандомного создания последующих платформ, кроме первой, создадим скрипт GameManager и переместим его на камеру.
#pragma strict
public var Platform : GameObject; // наша платформа
public var Hero : GameObject; // наша сфера
private var boundary : float; // отметка при достижении которой будет создаваться новая платформа
private var rotation: Quaternion; // поворот платформы
private var lastPlatformPosition : Vector3; // сохраняет положение последней платформы
function Start () {
boundary = 1.0;
rotation = Quaternion.identity;
lastPlatformPosition = new Vector3( 0, 0, 0 );
}
function Update () { // проверка на положение сферы
if ( Hero.transform.position.y > boundary ) {
var position : Vector3;
boundary += 1.0;
position = getNextPlatformPosition();
Instantiate( Platform, position, rotation );
} else if (Hero.transform.position.y < -2.0) {
gameOver();
}
}
private function getNextPlatformPosition () { // получаем положение следующей панели
var position : Vector3;
do {
position = new Vector3( Random.Range( -1, 2 ), boundary, Random.Range( -1, 2 ) );
} while ( position.x == lastPlatformPosition && position.z == lastPlatformPosition );
lastPlatformPosition = position;
return position;
}
private function gameOver () {
Application.LoadLevel( 'Menu' );
}Укажем наш префаб платформы и сферу.

Создание меню.
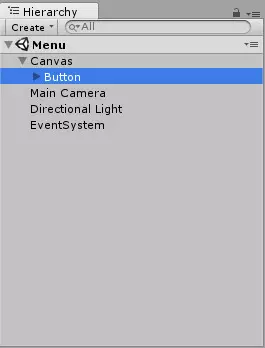
Сохраним сцену Game и откроем сцену Menu. Добавим новый элемент Canvas и дочерний ему Button.

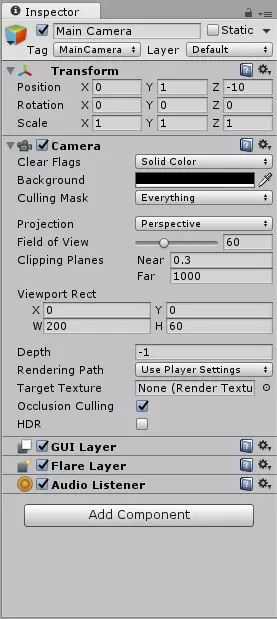
Первым делом настроим камеру.

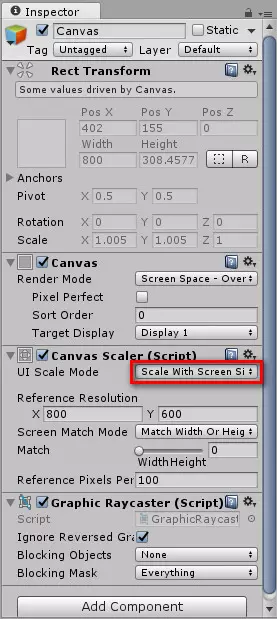
Далее настроим канвас,

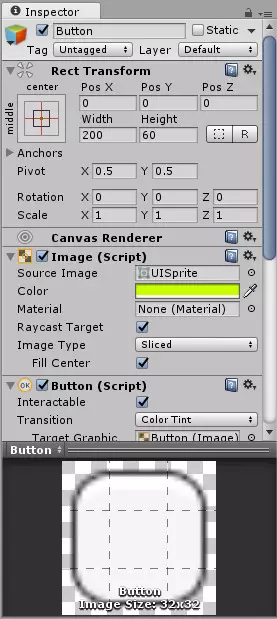
и кнопку.

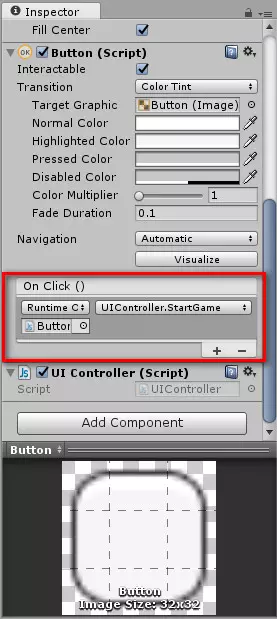
Создадим еще один JS-скрипт UIController и поместим его на кнопку
#pragma strict
public function StartGame () {
Application.LoadLevel( 'Game' );
}В обработчике кнопки OnClick нажмем плюс и добавим нашу кнопку, выберем функцию StartGame из скрипта UIController.

Сохраняем сцену и экспортируем нашу сцену для платформы WebGL.

Соответственно для этого у вас должна быть подключена данная библиотека, если нет Unity предложит вам ее скачать и установить в папку с движком.
Скажу сразу, проект не сложный но были некоторые проблемы с компиляцией. Сначала Unity отказался компилировать игру в стороннюю папку, т.е. затребовал указать путь к проекту, далее возникли проблемы в ходе самой компиляции и в итоге все получилось только с третьего раза. Проблемы могу возникать из-за версии движка, я использовал 5.4.2., для работоспособности советую использовать стабильную версию 5.2.x.
Для запуска игры достаточно запустить файл Index.html в любом браузере, который поддерживает WedGL.
На этом все, Удачных проектов!
🎦 Видео
ЛЕГКИЙ БИЛД ПОД WEBGL|Unity Яндекс.игрыСкачать

Создание билда WebGLСкачать

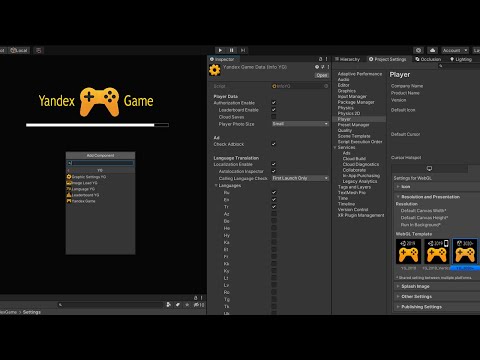
ИНФОРМАЦИЯ ОБ УСТРОЙСТВЕ UNITY WebGL | Yandex ИгрыСкачать

WEBGL ШАБЛОН UNITY | ЯНДЕКССкачать

Оптимизация игры в Unity. Повышаем FPSСкачать

Unity WebGL Full Window( на русском ) шаблоны для WebGLСкачать

СОЗДАНИЕ СВОЕГО ЗАГРУЗОЧНОГО ЭКРАНА UNITY WebGL | Yandex Игры VK ИгрыСкачать

Unity WebGL для Мобильных Платформ (iOS и Android): как запустить и тестировать через HTTPS протоколСкачать

Как настроить билд под WebGL в Unity?Скачать

PluginYG | Все функции SDK Яндекс Игр для UnityСкачать

Web игра на Unity Проблемы и пути их решения, Руслан МихалевСкачать

Unity WebGL trailerСкачать

Как ЗАРАБОТАТЬ на своей игре #5 | Движки для Яндекс игрСкачать

9 СОВЕТОВ ОПТИМИЗАЦИИ ИГРЫ | UnityСкачать

Unity - Не используйте Task в WebGl - 89Скачать

Научу создать игру на Unity за 5 минут!!! | GamicleСкачать

Unity - WEB GL YandexSDKСкачать