Создание анимации затухания меню и запуск меню.
На прошлых уроках мы научились создавать фоновое изображение и кнопки для нашего меню, в этом уроке мы создадим анимацию затухания и настроим редактор для вывода нашего меню на экран через инструмент Flow Graph.
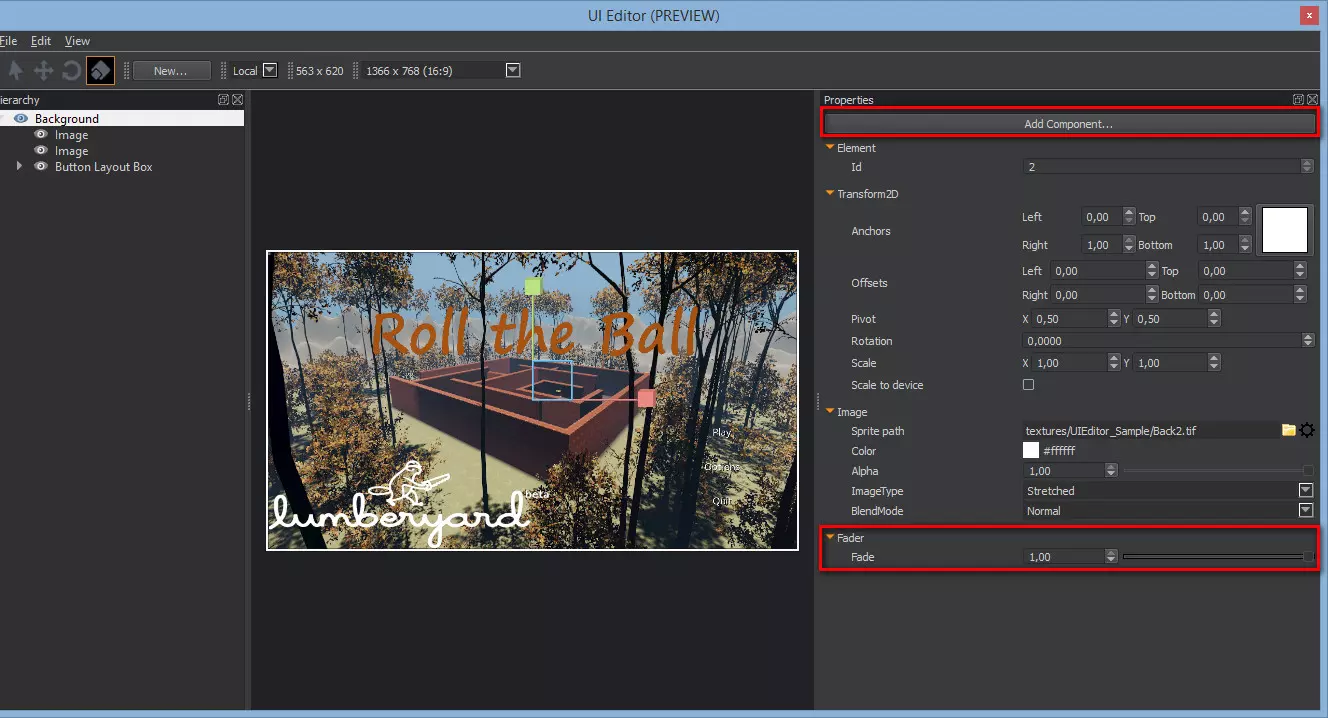
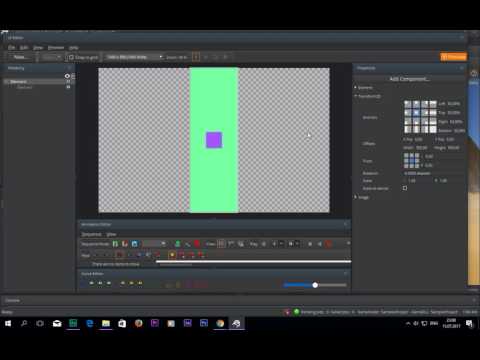
Откроем наше меню и добавим к нему в окне Properties новый компонент Fader...

Сохраняем и запоминаем Id нашего меню в окне Properties Element — ID, это пригодится нам при создании графического скрипта.
После этого, возвращаемся в окно редактора и добавляем новый графический скрипт. На панели Rolup Bar — Entity и в окне Browser выберем Default — FlowgraphEntity. Перенесем этот компонент на сцену и создадим новый скрипт, например, UISampleFlowGraph.

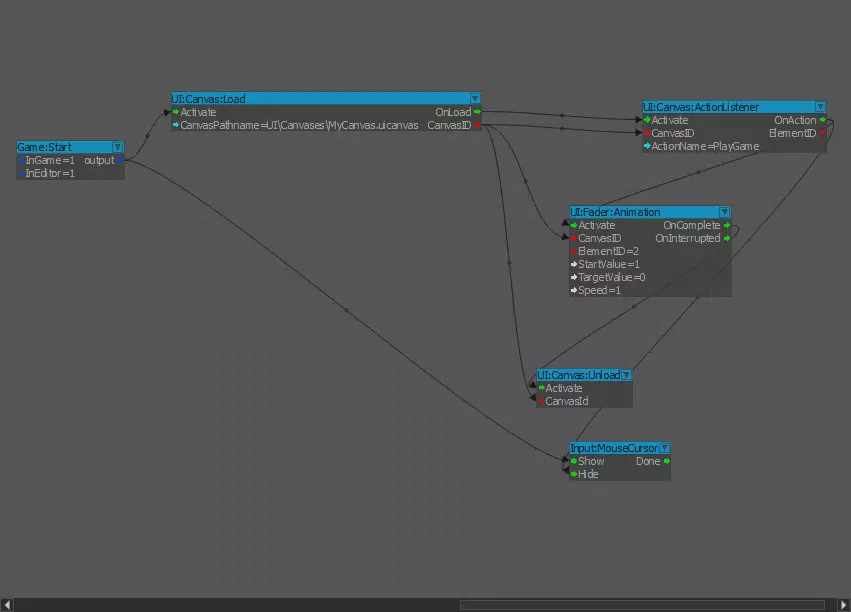
Откроем редактор Flow Graph. Долее нам необходимо создать такую конструкцию…

Перенесите на график следующие компоненты, они находятся слева в папках.
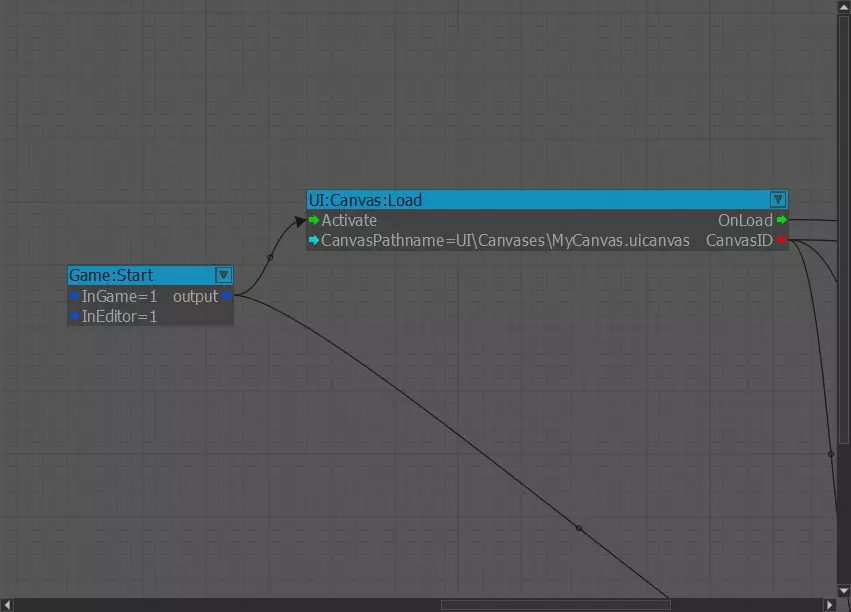
Game — Start,
UI — Canvas — Load,
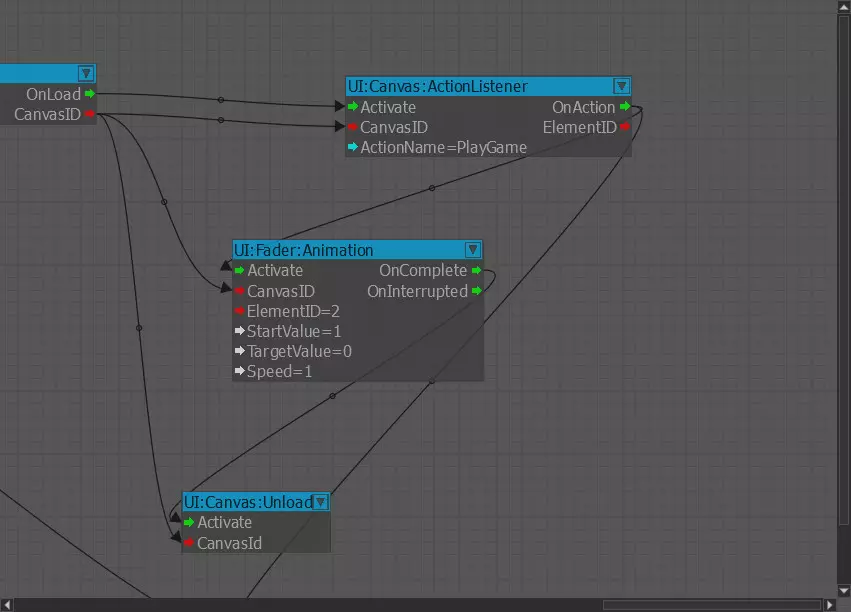
UI — Canvas — ActionListener,
UI — Fader — Animation,
UI — Canvas — Unload,
Input — MouseCursor.
В UI — Canvas — Load в CanvasPathname укажите путь расположения нашего сохраненного меню, у меня он находится в UICanvasesMyCanvas.uicanvas.

В UI — Canvas — ActionListener в ActionName укажите действие нашей кнопки Start это PlayGame.

В UI — Fader — Animation укажите такие параметры ElementID = (это наш ID меню, который мы запоминали, у меня он равен 2), StartValue = 1, TargetValue = 0, Speed = 1.
Далее соедините элементы как показано на картинке выше, просто тащите из стрелочек одного компонента к другому.
Графический скрипт готов, при старте нашей игры будет запускаться меню и при нажатии на кнопку Start проиграется анимация затухания (меню плавно закроется) и отобразится уже сама игра .
Проверьте работоспособность всей конструкции, если меню не запустилось, проверьте правильность указания расположения файла с меню в компоненте CanvasPathname.
Если все удачно запускается, мы вас поздравляем, вы научились создавать свое собственное меню в игровом движке Lumberyard. Удачных проектов!!!
📽️ Видео
6.5 Lumberyard - Реализация перемещения и анимации в Lua ч.1Скачать

3. Lumberyard - cоздание проектаСкачать

Lumberyard | Обзор. Коротко для новичков @AmazonLumberyardTutorials #ShortsСкачать

Amazon Lumberyard: LostСкачать

Артём Несиоловский — Тестирование игрового движка Amazon Lumberyard Подходы и инструментыСкачать

level generation and basic movement in amazon lumberyardСкачать

6.4 Lumberyard - Обзор системы компонентовСкачать

Amazon Lumberyard. Редактор текстурСкачать

7 Lumberyard - Рассматриваем UI EditorСкачать

2. Lumberyard - Информационные ресурсыСкачать

Атомная батарея для «вечных» смартфонов, Торвальдс ругается, Сертификация GitHub стала общедоступнойСкачать

Amazon Lumberyard - Cloud Canvas Part 3: Cloud Gems - LeaderboardsСкачать