Как скачать и начать работать в Defold Game Engine.
О движке.
В этой статье я хочу познакомить вас с весьма молодым и бесплатным игровым движком для создания игр ААА класса — Defold Game Engine. Этот движок разработали Рагнар Свенссон и Кристиан Мюррэй в 2014 году и уже существует более 20 тыс. пользователей и больше 30 тыс. проектов на этом движке.
Defold работает на MacOS/OS х, Windows и Linux (32 бит и 64 бит). С его помощью можно создавать игры для 6 известных платформ iOS, Android ,HTML5, а также для MacOS/OS х, Windows и Linux.
Defold — представляет собой полноценный 3D -движок, однако набор инструментов сделан для 2D, так что для создания 3D игр придется делать много тяжелой работы самостоятельно. Улучшение инструментов для создания 3D, разработчики планирую в ближайшем будущем. Все приложения и игровая логика в Defold осуществляется с помощью скриптов на языке lua. Lua — это легкий, динамичный язык, который является быстрым и очень мощным.
С чего начать.
Для начала вам потребуется учетная запись в Google. Регистрация на сайте https://www.defold.com производится только через нее.

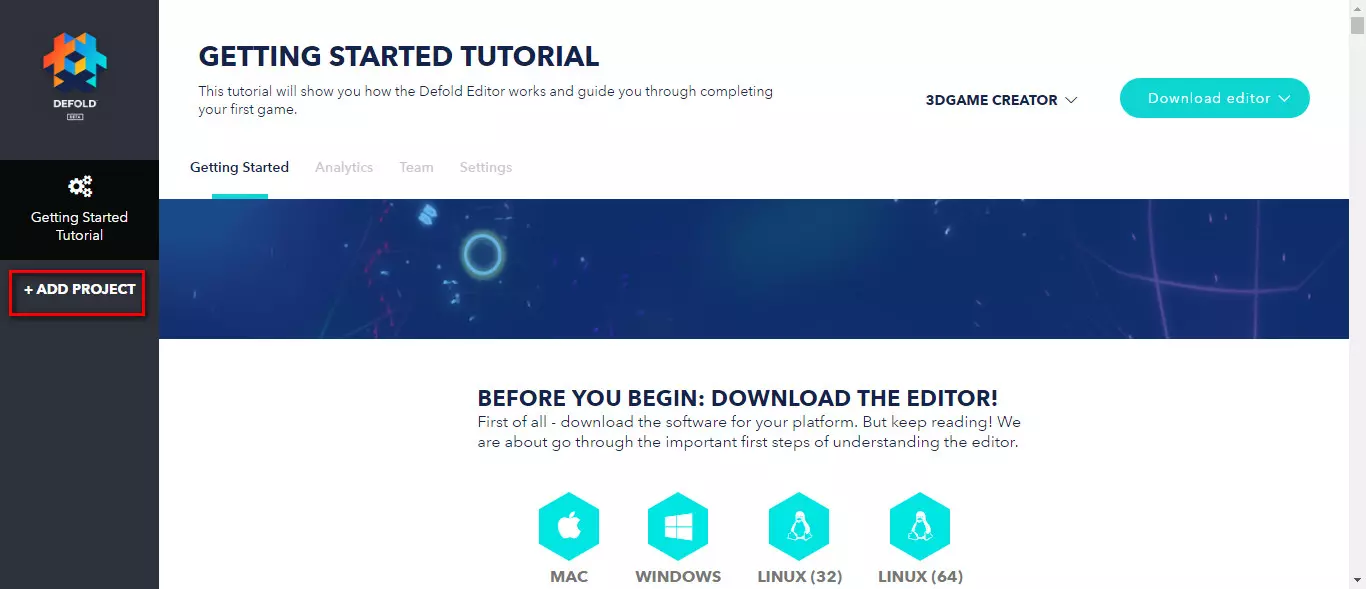
Замечу что интеграция всех проектов в Defold производится через учетную запись, поэтому для начала создадим новый проект ADD PROJECT

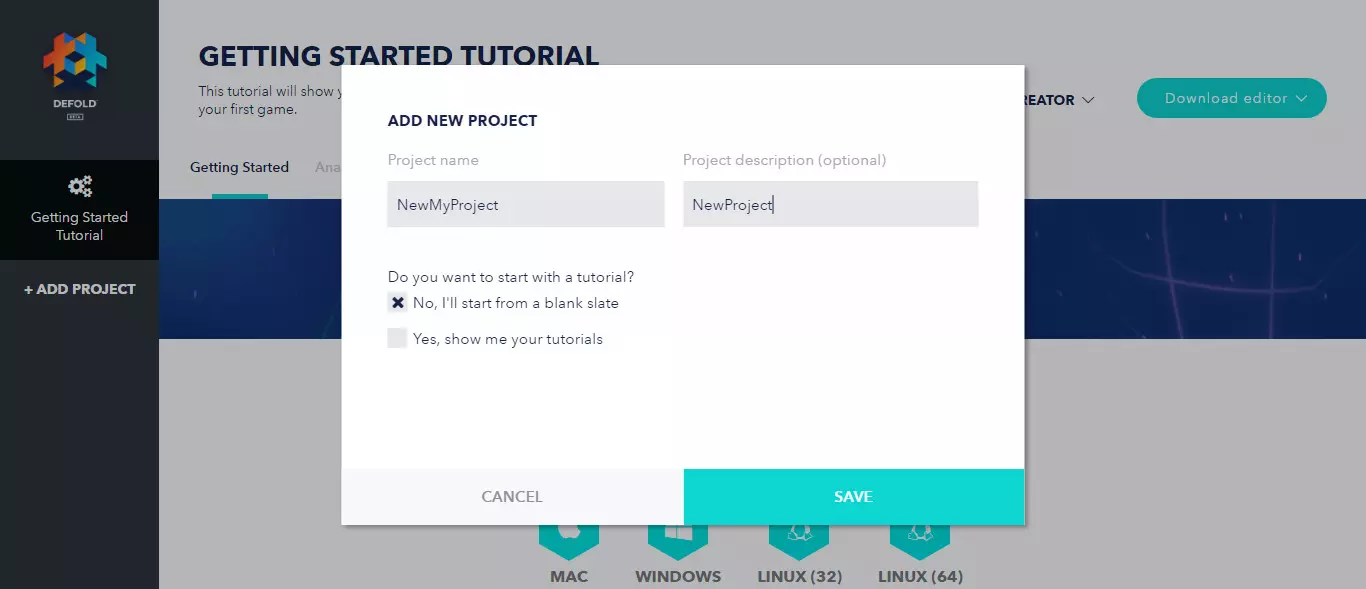
И введем название проекта

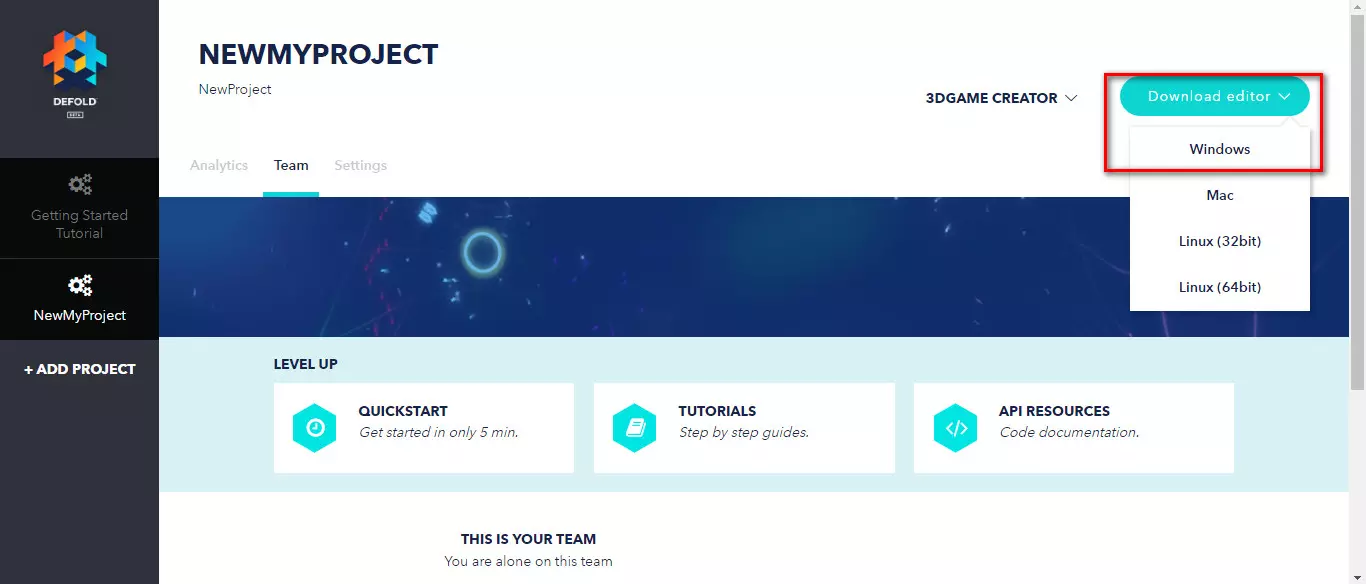
Далее, непосредственно скачиваем сам движок (277mb)

И запускаем его.
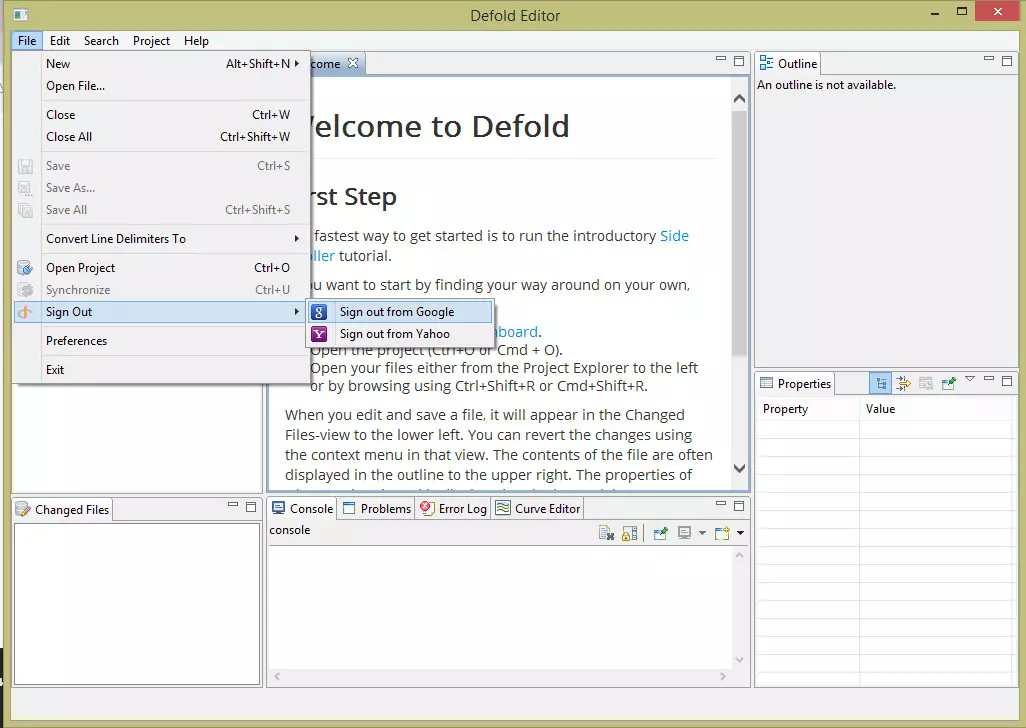
Теперь нам нужно войти в свою учетную запись Google через Defold нажимаем File — Sign Out и выбираем учетную запись Google.

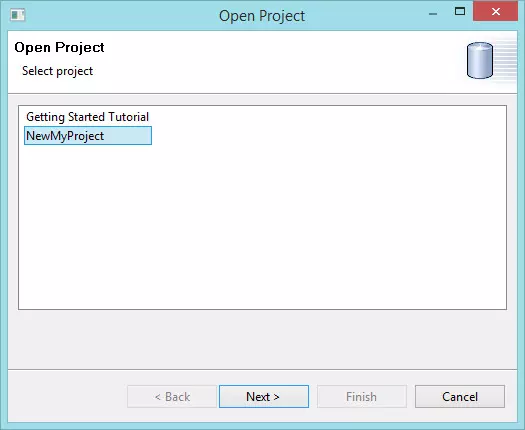
И открываем только что созданный нами проект File — Open Project

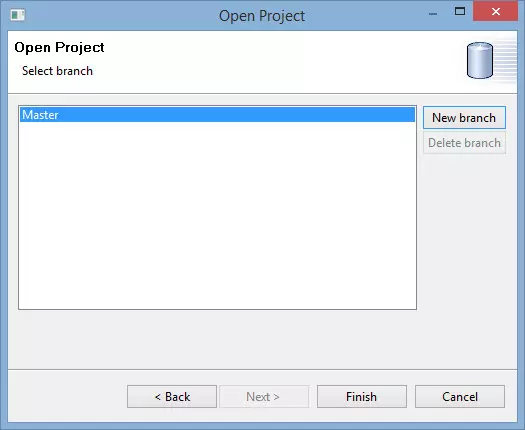
Для синхронизации изменений в смоем проекте движок предложит вам создать новую ветку т.е. эта функция будет полезна тем кто работает в команде.

О редакторе.
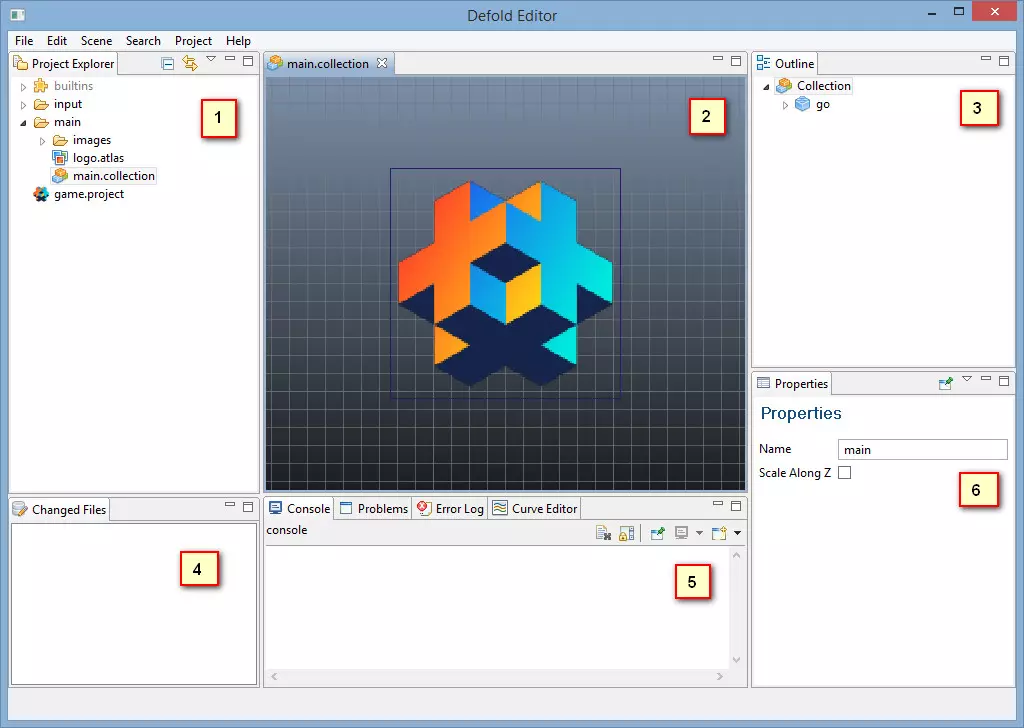
Ну и теперь немного о самом редакторе

- Обозреватель проекта — здесь находятся все файлы которые находятся в вашем проекте.
- Окно вида — в зависимости от типа файла, который вы редактируете, вы увидите редактор для этого типа.
- Измененные файлы — содержит список всех изменений, которые вы сделали в вашей ветке с момента последней синхронизации.
- Контур — содержит текущий редактируемый файл в иерархическом представлении.
- Свойства — свойства, установленные для выбранного объекта или компонента.
- Консоль — при запуске игры в этом окне вы увидите информацию (отладочная информация, ошибки и т.д.)
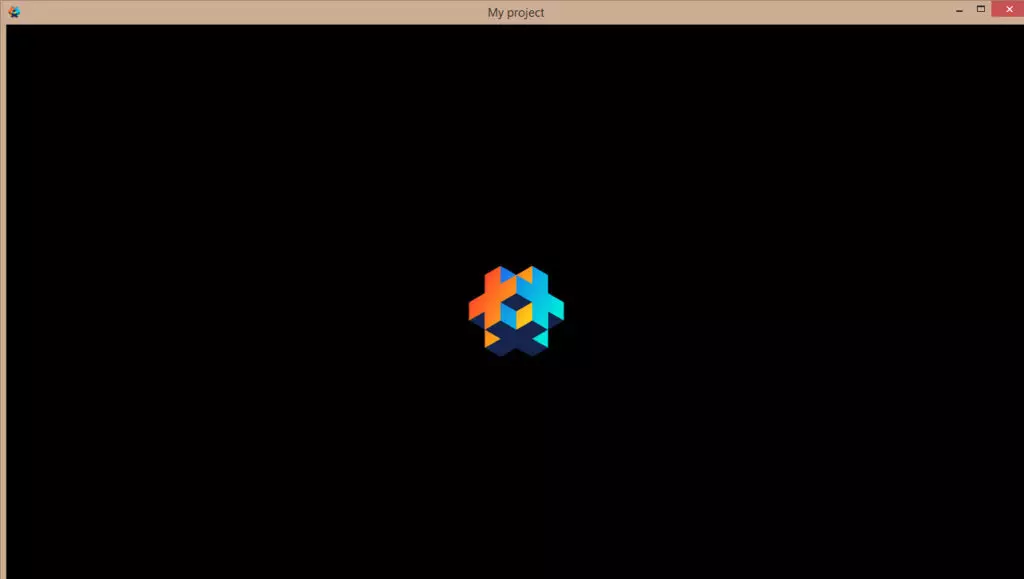
Давайте запустим наш проект, откроете папку main — imajes и откройте файл main.collection, выберете Project — Build and Launch.

Как видите, запускается игра с тем что имеется на сцене т.е. пока только логотип.
На следующих уроках мы планируем рассказать и показать вам, как начать создавать игру на этом движке. Удачных проектов.
🎦 Видео
Руководство по Defold #1 - Установка и обзорСкачать

Знакомство с редактором Defold | Как сделать игру? | Создание игр | День 1Скачать

3 причины использовать Defold. Алексей Гулев на GGDT#1Скачать

#1 Про архитектуру игры и сообщения. Defold.Скачать

Способ быстро придумать интересную игру | Загрузочный экран Defold | Создание игр | День 2Скачать

What is Defold? Free, modern, small, battle-tested 3D game engine overviewСкачать

The hero controller + 3d environment. Defold.Скачать

Defold Engine. Using simple 2D sprites for 3D like effect.Скачать

Defold For Unity DevelopersСкачать

Николай Армоник (Easy Team) - Как мы за 1 год сделали самую большую игру на DefoldСкачать

Defold showreel 2022Скачать

Defold engine. 2.5D pathfinding test.Скачать

Defold vs Godot - game engine comparisonСкачать

PlayStation Development Now on Defold Game EngineСкачать

Как сделать игру? | С чего начать? | Почему Defold? | Создание игр | День 0Скачать

Карты, кости, тени и движок Defold.Скачать

Platformer Defold Tutorial 1 - Sprites, Tilemaps, Basic SetupСкачать

Yandex + Defold game jam. Day 5.Скачать










Нумерация окон в редакторе и описание перепутаны. Например, под №6 на картинке обозначено «Свойства», а в описании №6 это консоль.