На прошлом уроке мы познакомились с инструментом Photon Unity Networking в Unity5, который поможет нам создать свою онлайн игру. Если у вас не пропало желание продолжать обучатся, то давайте продолжим.
В это части мы познакомимся со скриптами, которые использует Photon, маленько их переделаем и подготовим сцену.
Откроем наш проект и создадим три папки Scene, Script и Resorces. В первой мы будем хранить сцены Menu и Game (Можно создать их сразу),

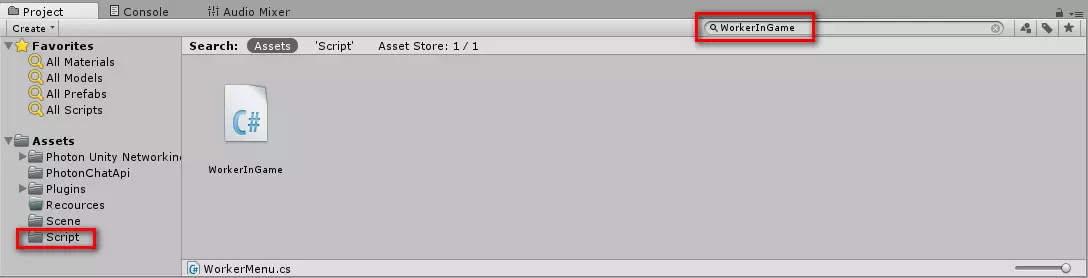
во второй папке мы будем хранить скрипты (в поиске введите WorkerInGame и WorkerMenu и перенесите их в эту папку), ну а третью папку пока оставим пустой (в ней будут хранится персонажи).

Далее перейдем в папку со скриптами и рассмотрим их. Если вы немного разбираетесь в программировании вы увидите что скрипт WorkerMenu отвечает за отображение графической части, подключение к серверу, возврат ошибок при неудачном подключении и др. а скрипт WorkerInGame отвечает за отображении персонажей на сцене, чат и за возврат, при необходимости, назад в меню. Откроем срипт WorkerMenu и измени две строчки:
public static readonly string SceneNameMenu = «Menu»;
public static readonly string SceneNameGame = «Game»;
Сохраним и откроем сцену Menu. Создадим пустой объект и поместим на него компонент Photon View и скрипт Worker Menu.

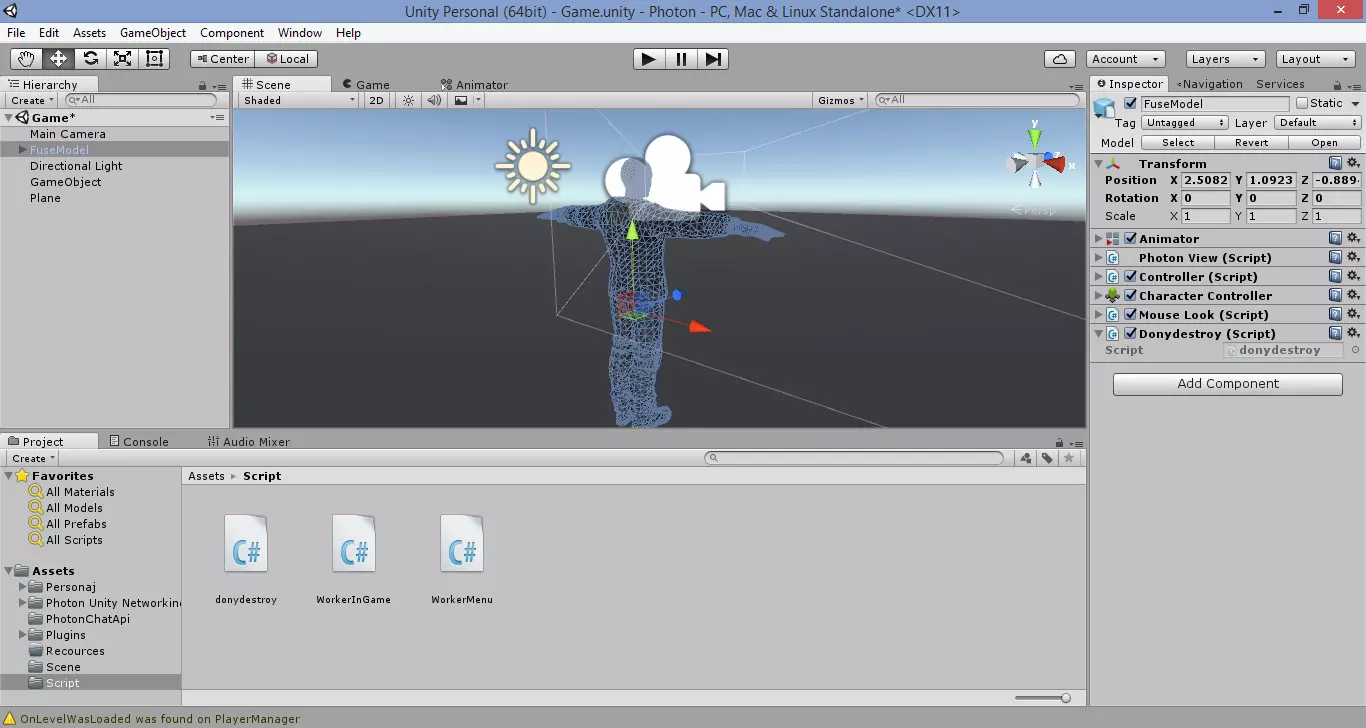
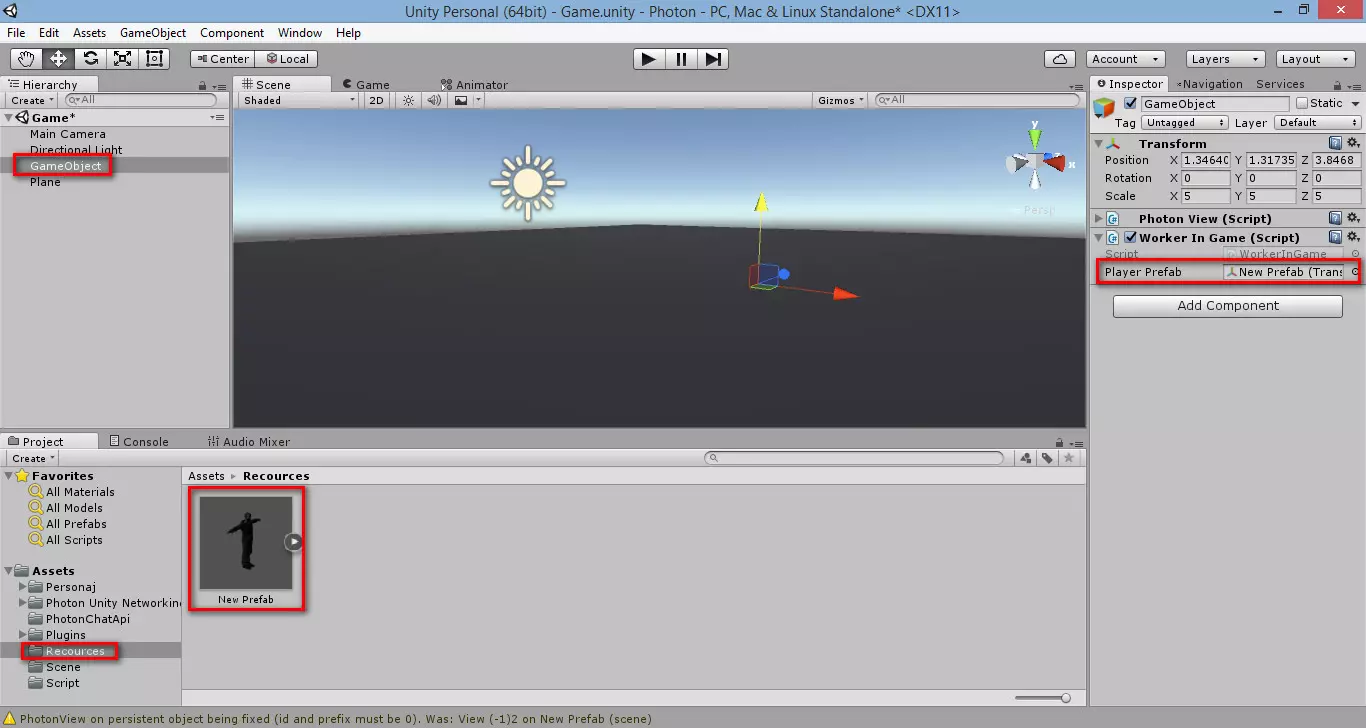
Теперь откроем сцену Game и подготовим ее. Создадим плоскость или террайн, на ней разместим пустой объект (будьте внимательны, разместите пустой объект так, чтобы он находился чуть выше плоскости, иначе ваши персонажи будут проваливаться). На пустой объект поместите так же компонент Photon View и скрипт WorkerInGame.

На этом подготовка сцена закончена, остается добавление наших персонажей. Я использовал персонаже с нашего сайта, несколько анимаций и простенький аниматор.

Сохраняем персонажа в префаб и перемещаем в папку Resorces. Вернемся к нашей пустышке на сцене и в срипт WorkerInGame поместим наш префаб в Player Prefab.

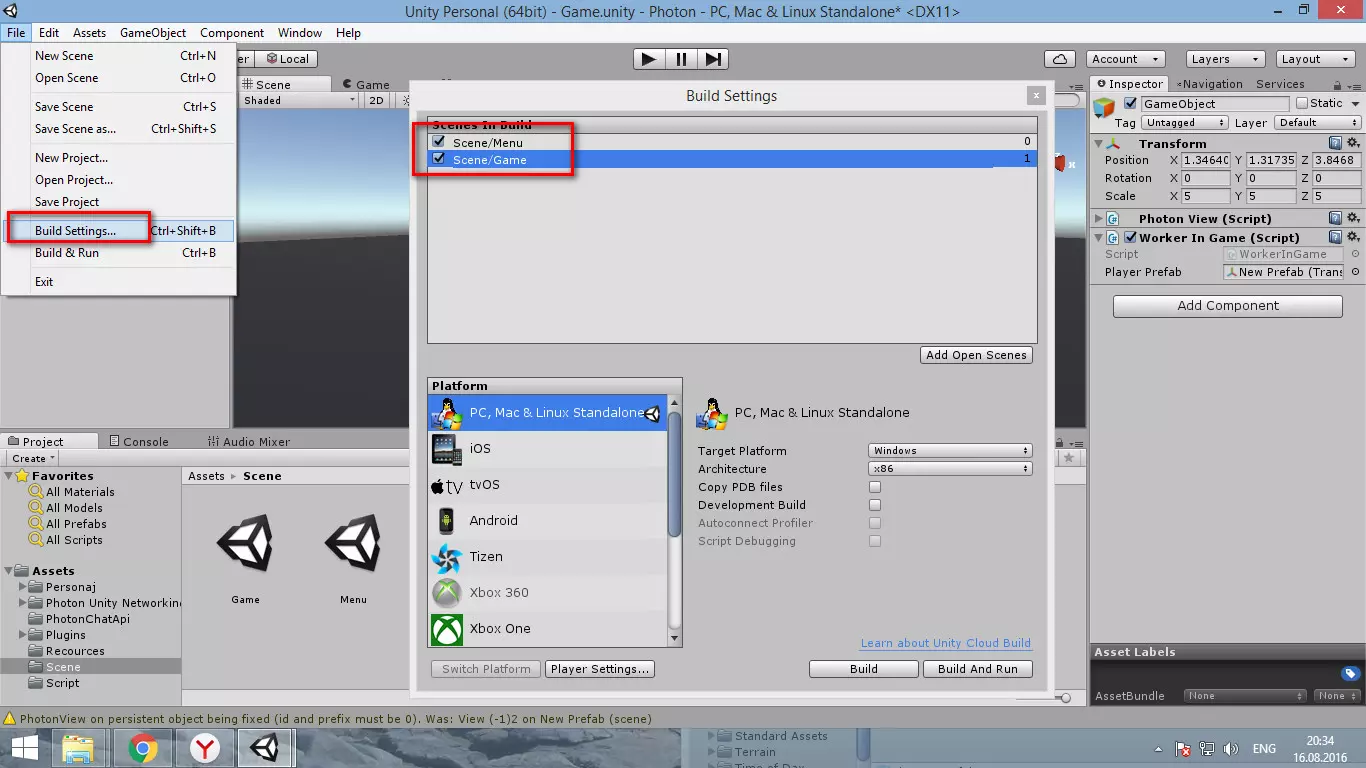
В настройках проекта необходимо поместить наши сцены, как показано на скриншоте, т.е первой будет запускаться сцена Menu и после удачного соединения с сервером запустится сцена Game.

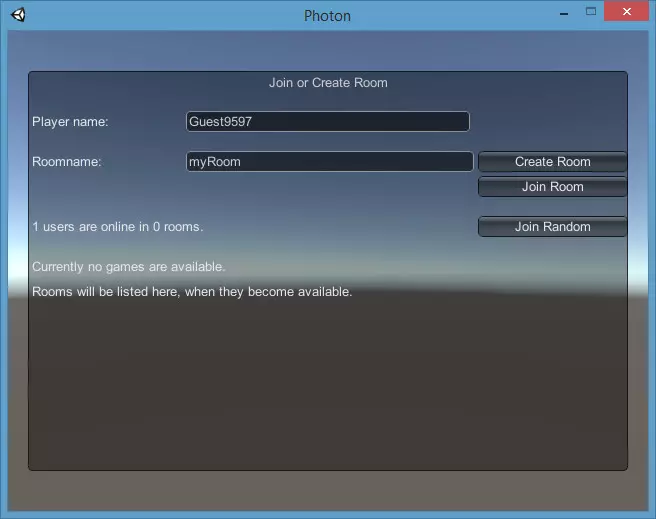
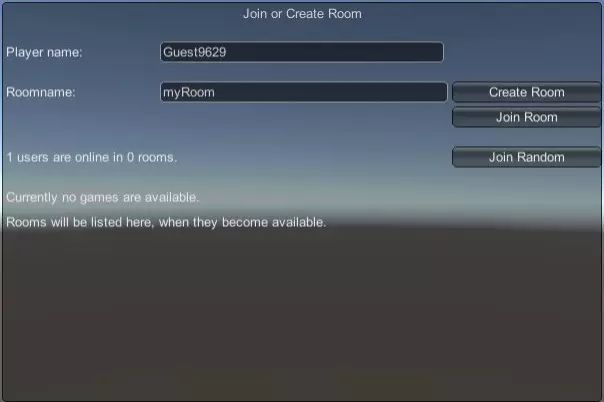
Можете скомпилировать проект и проверить работоспособность нашего сервера. Запускаем игру и видим меню мультиплеера где нажимаем Create Room.

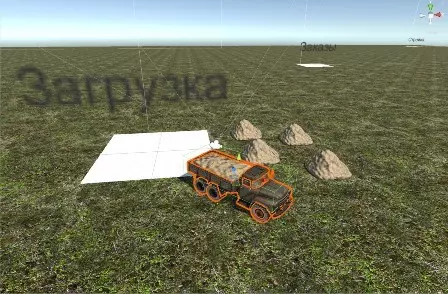
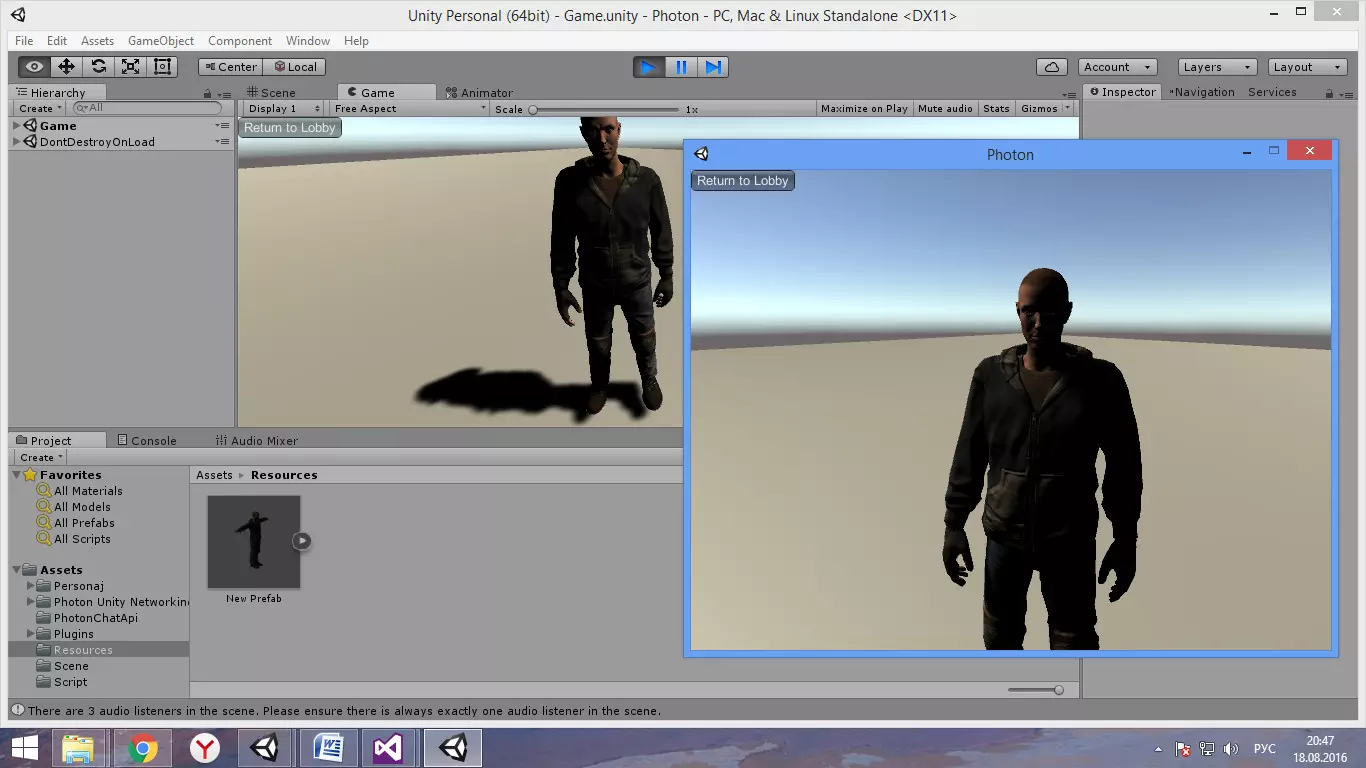
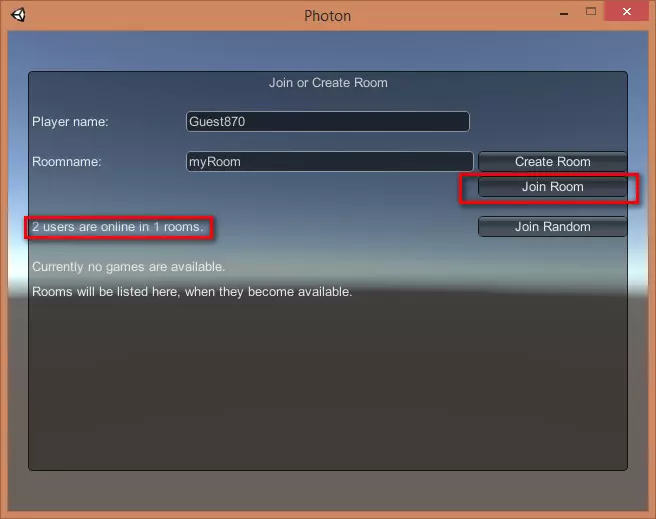
Как видим персонаж удачно появился на сцене. Запускаем игру еще раз и видим что персонажей онлайн уже двое и открыта одна комната/сервер. Нажмем Jhoin Room. (Все наименования кнопок вы можете изменить в скрипте Worker Menu)

И вот второй персонаж присоединился к нам, но есть несколько багов, во-первых они оба двигаются при нажатии на клавиши в одним из окне, во-вторых движение немного выглядит прерывистым/ дерганным, необходимо это исправить чем мы и займемся в следующей части. Удачных проектов!
🎬 Видео
Сделал одинаковую игру на Unreal/Unity/GodotСкачать

Создание игры в Unity за 5 минут | Создание шутераСкачать

Создаю онлайн игру на Unreal Engine 5 | Часть 1 - Первые шагиСкачать

УДАЛЯЙ UNITY!Скачать

Научу создать игру на Unity за 5 минут!!! | GamicleСкачать

Как реализовать систему искусственного интеллекта для персонажей в 2D стилеСкачать

Unity для новичков за 20 минут | Gamicle #unity #gamedev #gamicleСкачать

Доход моей мобильной игры за 2 НЕДЕЛИ Создание игр на Unity для Андроид & IOSСкачать

Minecraft на UnityСкачать

Как создать игру с нуля | Все подробности для начинающихСкачать

Вот как Создать Простую Игру за 10 минуток на Unity / Unity 2d / C# / Как создать игруСкачать

Сделал игру по фильму за 30 секунд #программист #gamedev #компьютер #игры #айтиСкачать

СОЗДАЮ ИГРУ НА АНДРОИД ЗА 48 ЧАСОВ, ЗАЛИВАЮ В GOOGLE PLAY | Unity Ads 2D AndroidСкачать

НЕЙРОСЕТЬ ДЕЛАЕТ 2D РПГ ИГРУСкачать